Mobile App
TaxRatio
Project

My role
Product design
Brand design
UX design
UI design
Web design
Copywriter
My strengths
- Ability to research
- Analysis of information
- Leadership and motivation
- Graphic design
- Self-taught
I shared the creation of this project with Luis Toubes who was in charge of the development at AngularJS.
Collaboration of Hannah Becker for review of the app English translations.
Context
With global mobility opportunities to work between countries of European Economic Community, there is a need to quickly estimate the net salary that a person will receive for a job offered abroad. Each country applies their own series of rules to gross salary, so the final estimation of the net salary varies. For example: when a german company offers a job to a Spanish worker, she/he does not know what the net salary will be after german taxes, the same happens the other way round.
For TaxRatio project we applied “Design Process” the double diamond model with focus on the following question:
How could we help foreign people to know german net salary and to understand deductions applied to the salary?.
THE PROBLEM
“Wow! I received a job offer in Germany for 60k but… How much will I get net? Come on, it’s an amount that I wouldn’t get here even as Senior but… Will it be worth moving?”
Perhaps you, or someone in your work environment, have asked yourself this question after having an offer abroad. I have to tell you that you are not the only one!
Many people, including us, have been in that situation guided by the juicy idea of doubling their salary, take the risks without considering the real situation and the taxes you should pay… and what’s more in another language!!!.
THE VALUE PROPOSITION
TaxRatio app doesn’t only calculate net german salary through an algorithm but help users to understand how german salary tax system works. So when you register as an employee in Germany, you are able to choose the best tax category and to pay fair amount of taxes.
What TaxRatio does for you:
- Simplifies concepts of wage tax system.
- Translates typical words on german payroll.
- Access to English and Spanish information.
- Motivates users to test calculation options that allow them to evaluate their case.
- And of course gets net calculation with detailed apportionment of deductions applied to the salary.
TaxRatio App goal
“Quickly calculate the net salary and taxes that applies to german salary.”
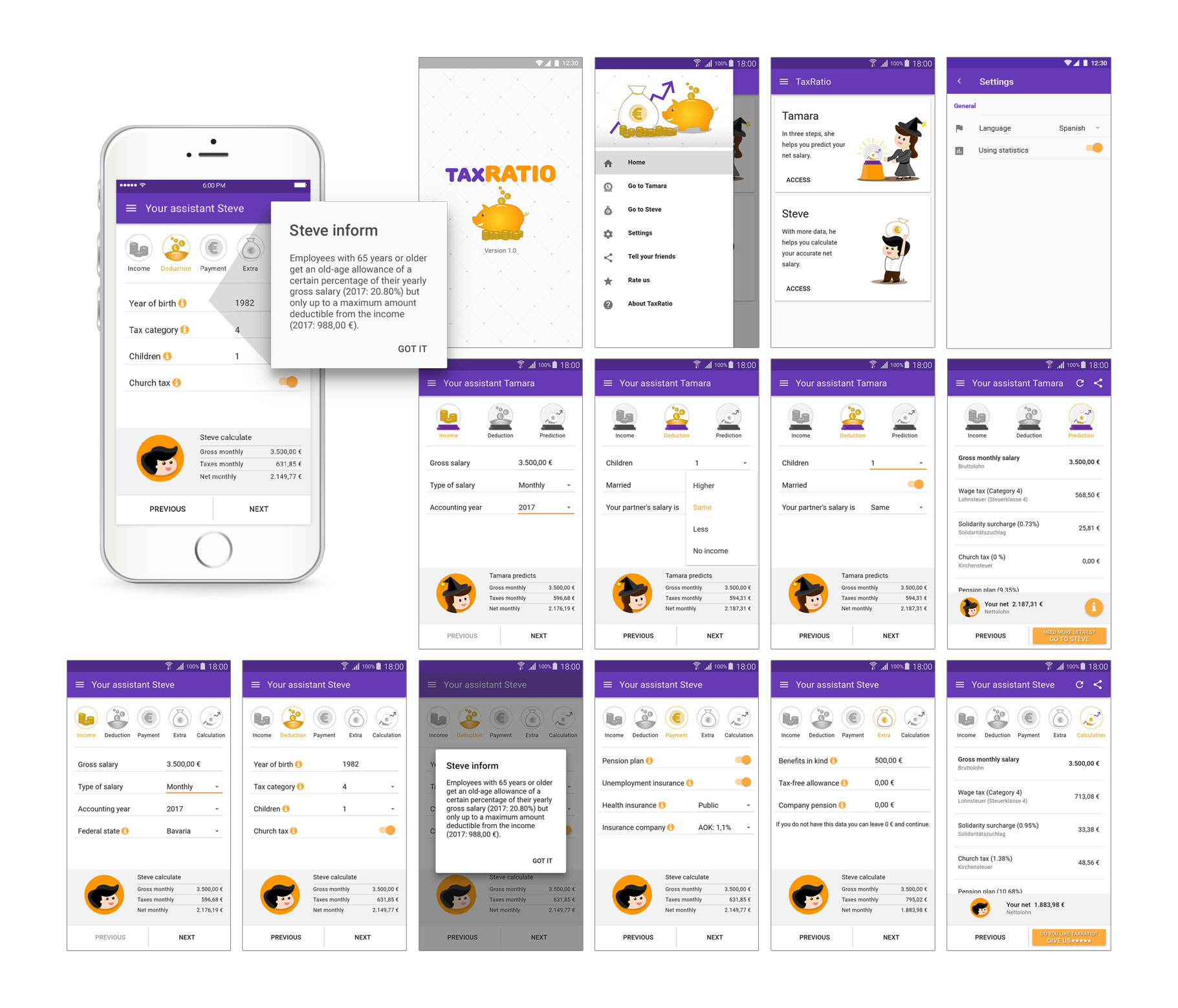
The solution
Create a hybrid mobile application Android / iOS which can calculate the german net salary in a simple, intuitive and enjoyable way.
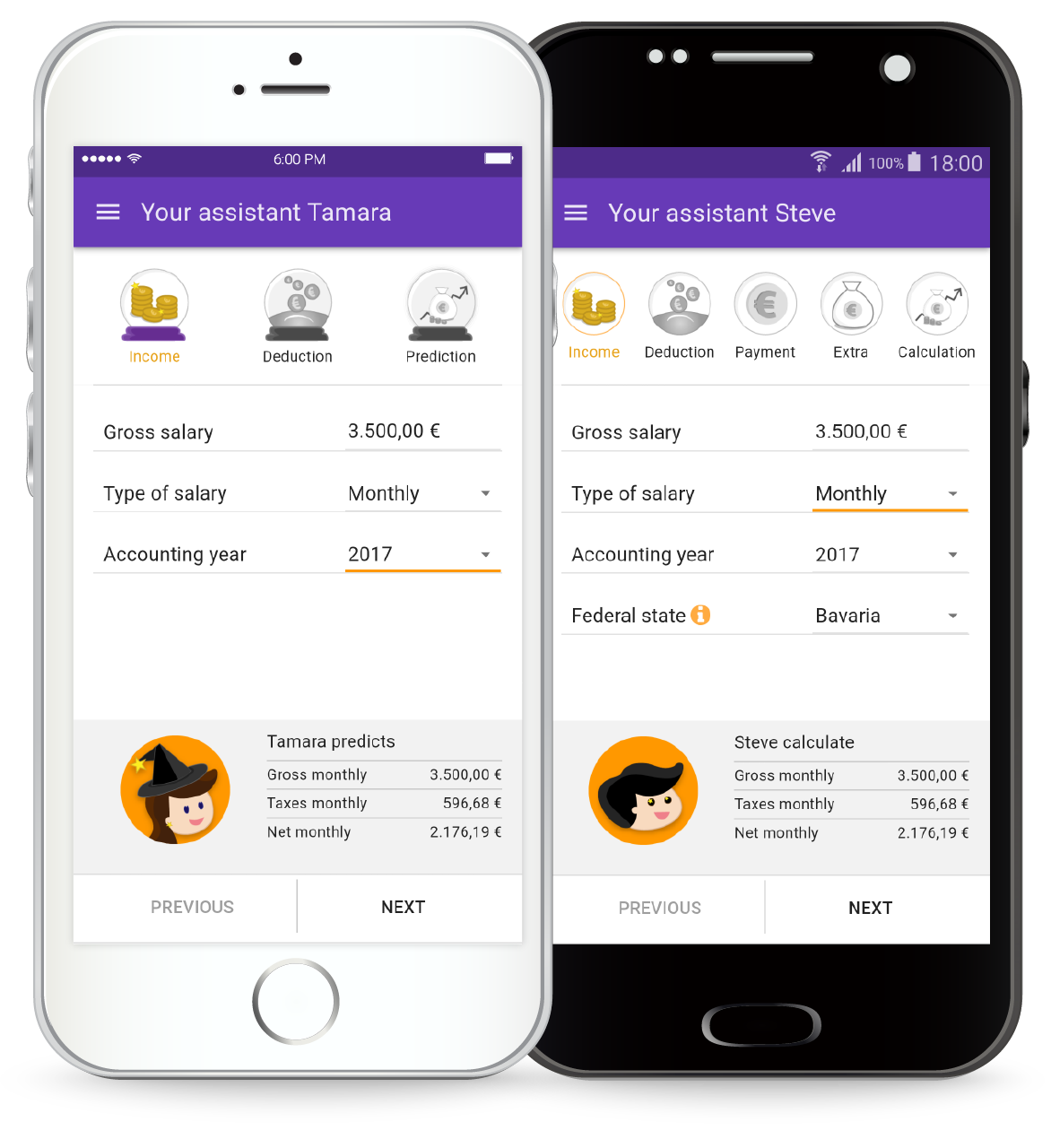
There are 2 modalities identified by two characters:
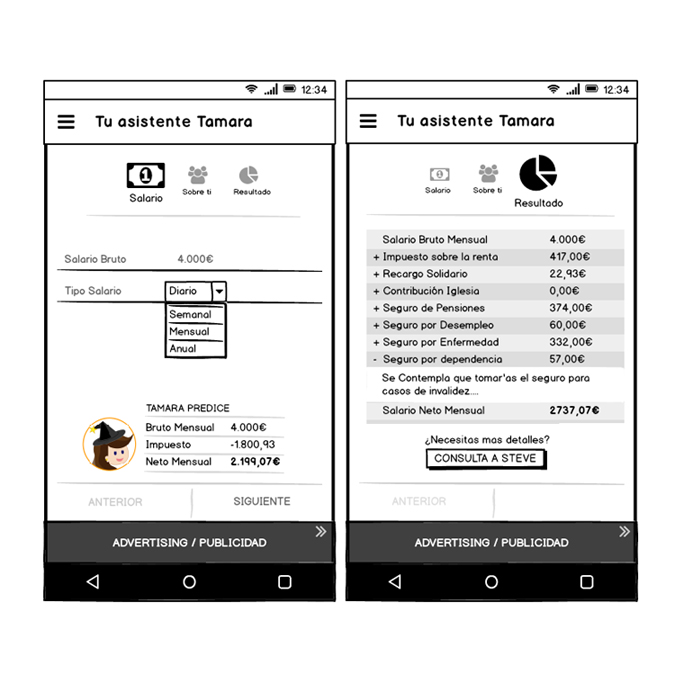
Tamara: assistant with fast calculator. It is required to activate basic user’s profile parameters and to write a gross salary.
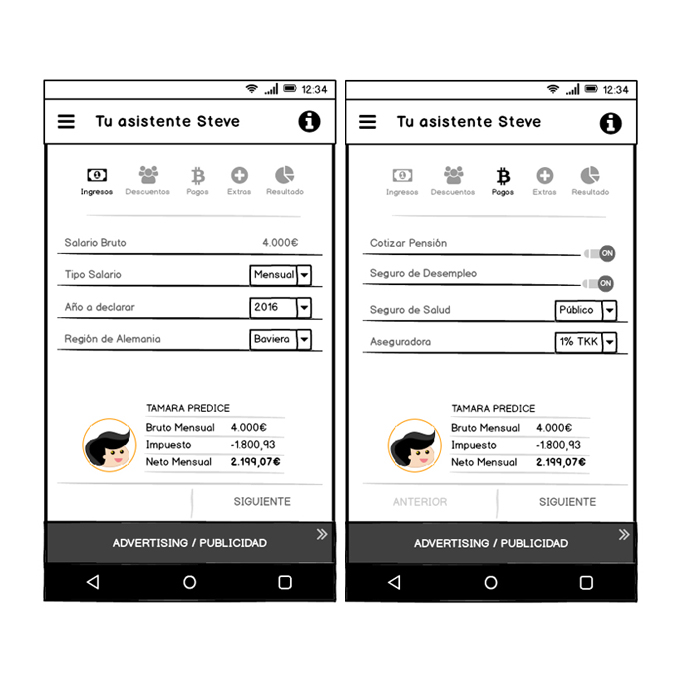
Steve: assistant with advanced calculator. It is required to activate detailed user’s profile parameters and to write a gross salary. Descriptive information can be displayed to clarify each parameter.
The result for both modalities are the net salary and detailed apportionment of deductions applied to the salary: Net monthly or annual calculation according to selection, Pension plan, Unemployment insurance, Health insurance, Disability insurance.

UX Methodologies
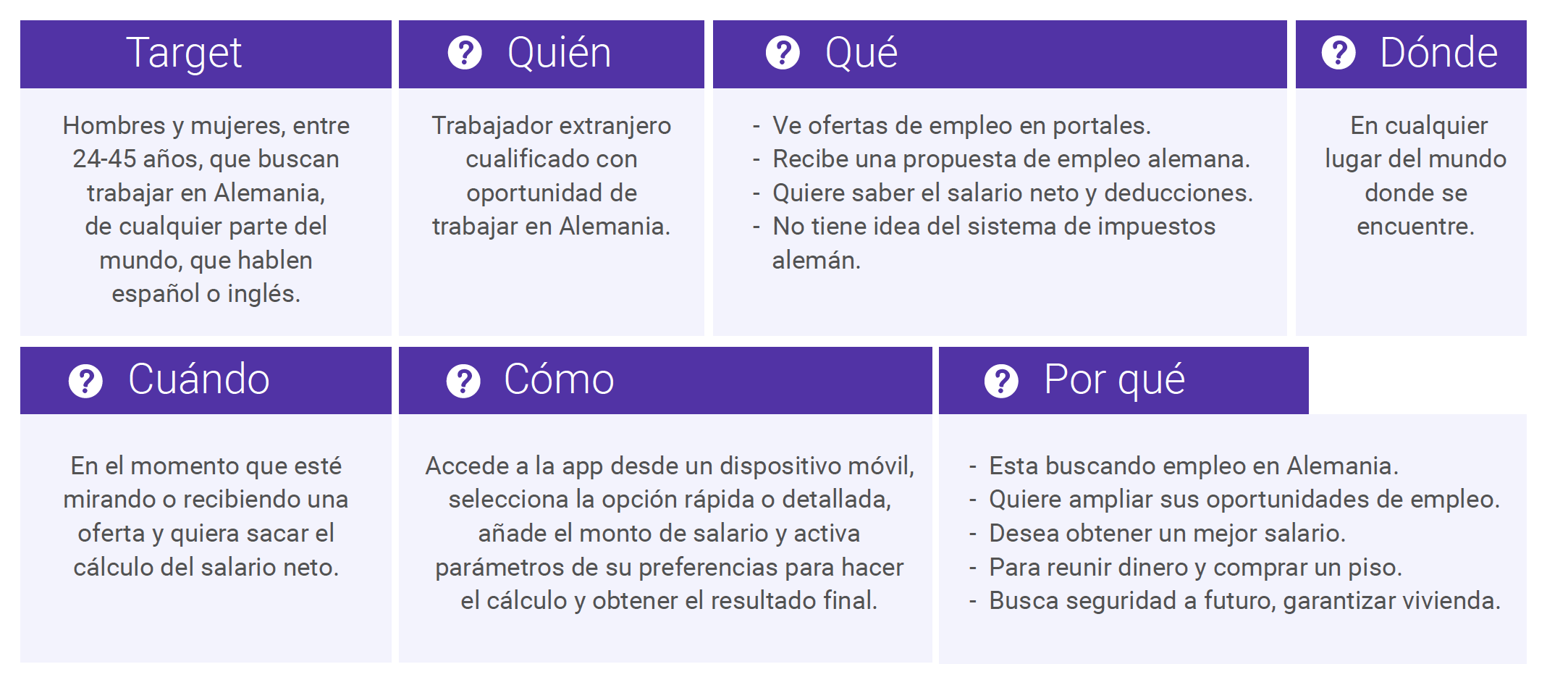
W’s questions
As a starting point to support the research, I defined TaxRatio’s user target and answered W’s questions to place the user into a context, analyse product needs and the setting-up design strategy.

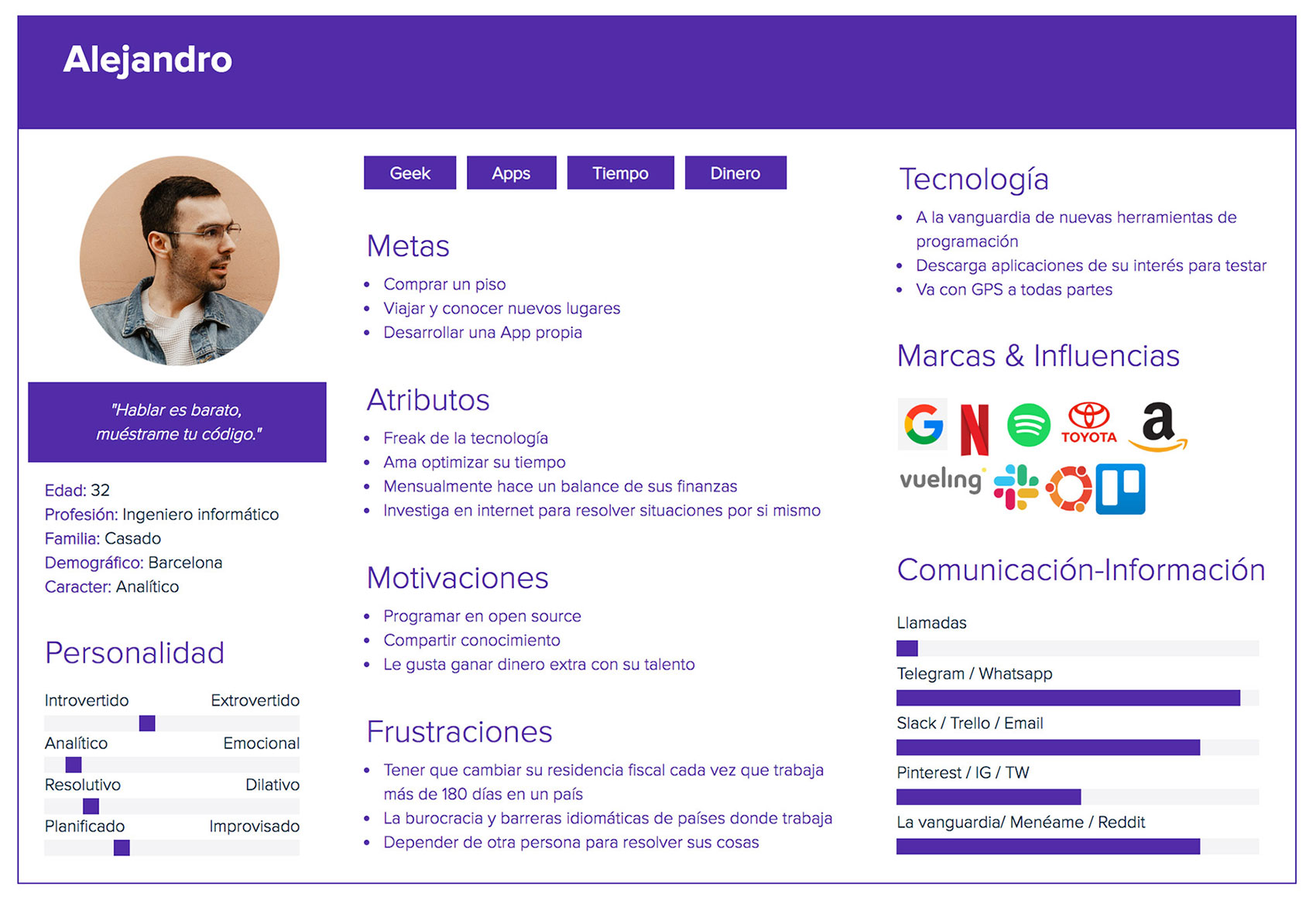
Interview – Design Persona
To know the user, I interviewed 10 people of different nationalities and professional backgrounds gathering qualitative information to define the user archetype that represents TaxRatio user group.
The method of generative-qualitative study I applied to define user archetype was Design Persona.

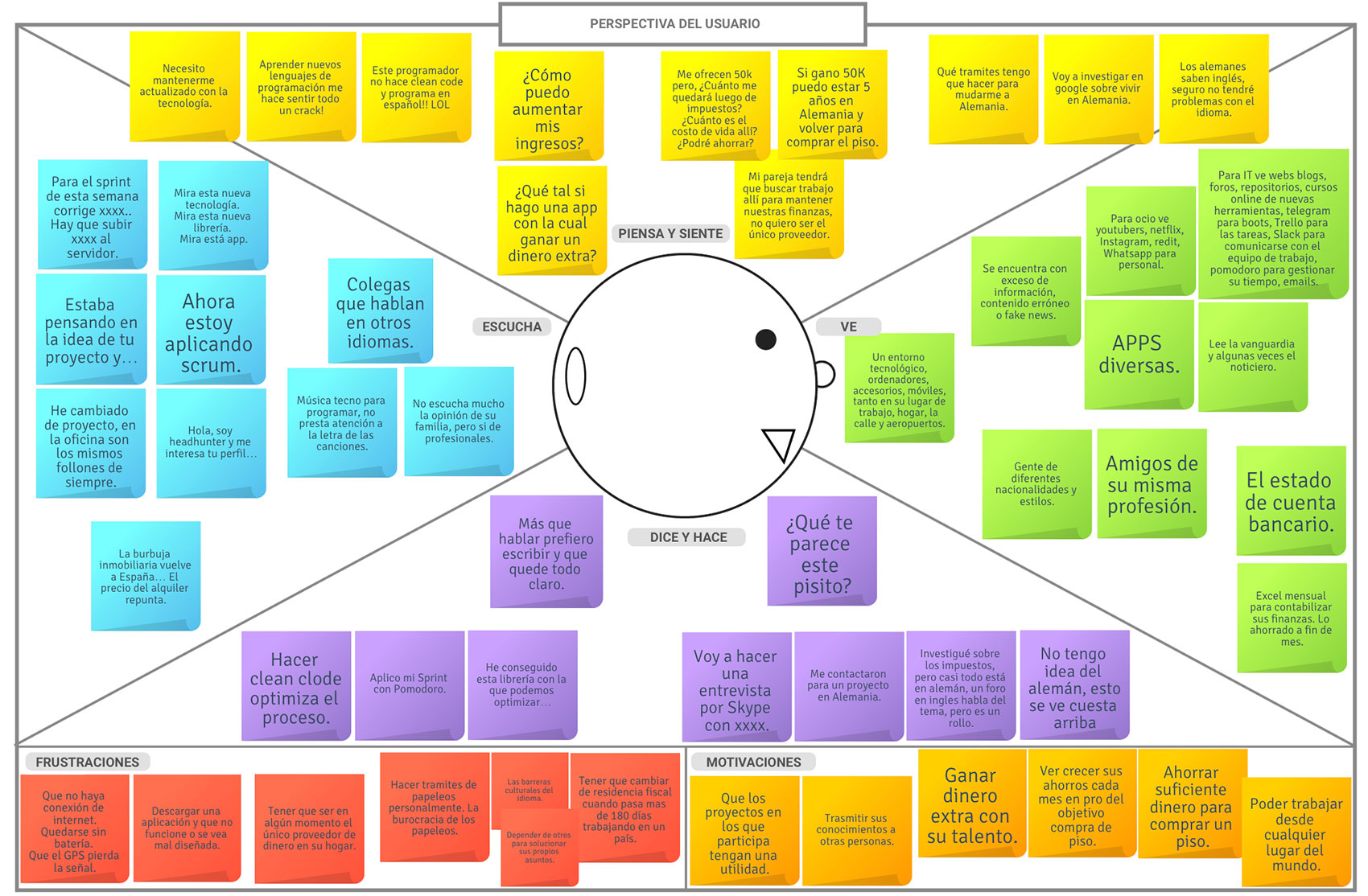
Empathy Map
To synthesise qualitative information I applied an Empathy Map in order to deeply know TaxRatio’s user: what he/she thinks, sees, hears, says and does, his/her frustrations and motivations.

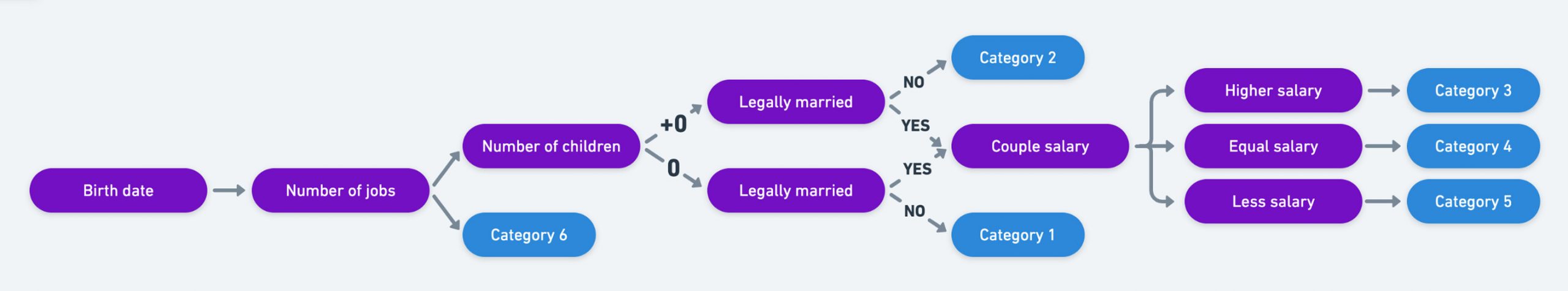
Research – Key Point
During the german taxes research I found that the critical point of conflict for a foreign worker is the moment when they need to select the so called “Tax Category” to register themselves into the german employment system.
Following the required specifications I design a flowchart of the tax category calculation.
This flowchart was used by the development team to build an algorithm that takes in consideration the parameters activated by the user, to automatically select the best Tax Category, solving the initial conflict.

UX DESIGN
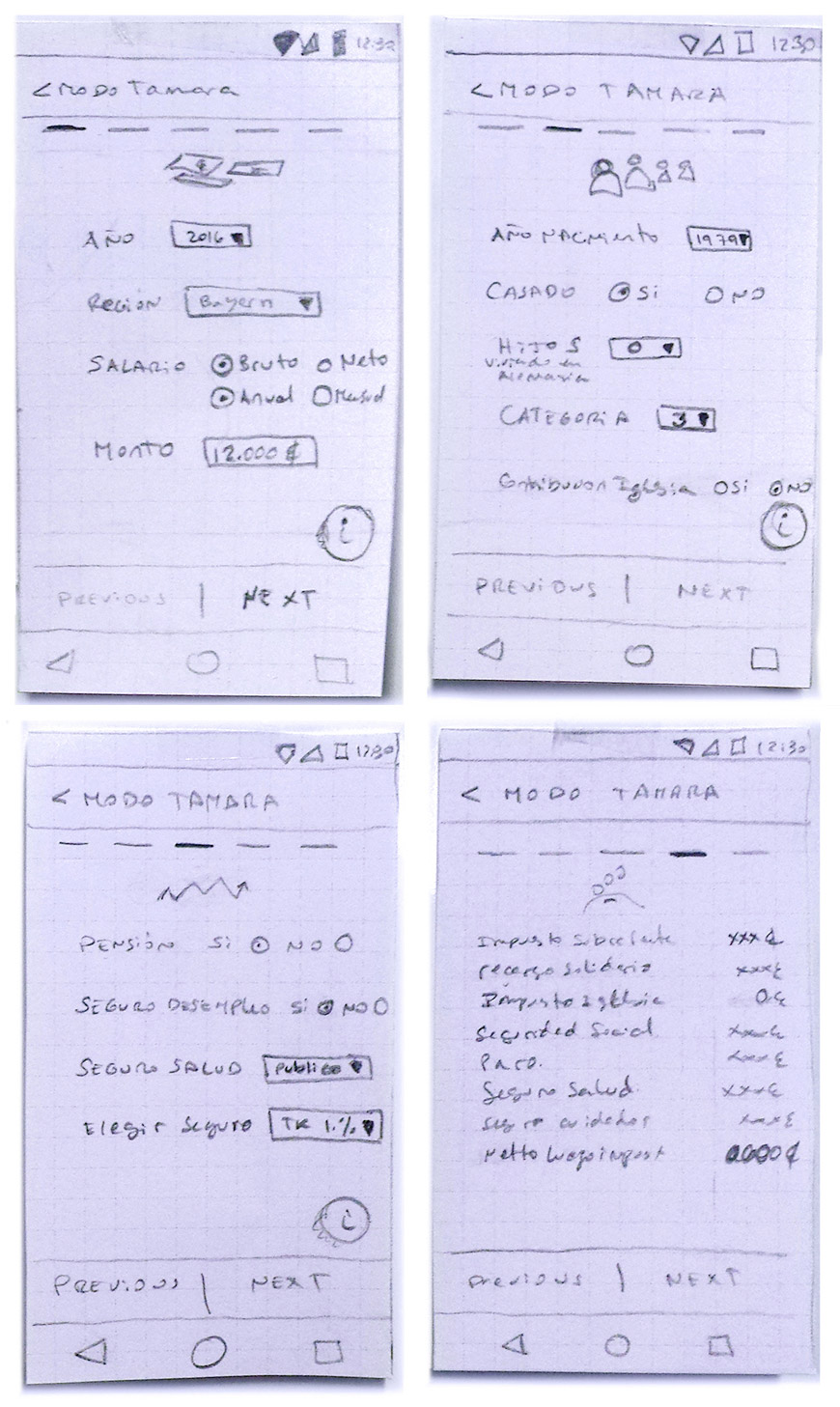
Low fidelity wireframes
From research analysis I acquired key parameters/questions that should be taken into account for the calculation variation such as: german region, marital status, family, religion, insurance type, extra benefits and most important the tax category.
With those parameters and the calculation variation in mind, I sketched low fidelity wireframes to propose layouts.
Wireframe
To create wireframes I followed the Material Design guidelines and AngularJS library for development.
I proposed a simple and intuitive usability where each interaction throws a preliminary calculation. The components included: switches selectors, dropdown menu, text field with numeric keypad, dialogues and information buttons.
The layout considered three main parts, a menu and the two modalities.
- Tamara mode, the fast calculator, was defined by 3 screens: Income, Deductions and Calculation..
- Steve mode, the advanced calculator, was defined by 5 screens: Income, Deductions, Payments, Extras and Calculation.
To navigate between screens the are two options: a TabBar with icons and a ButtonBar with previous/next buttons.

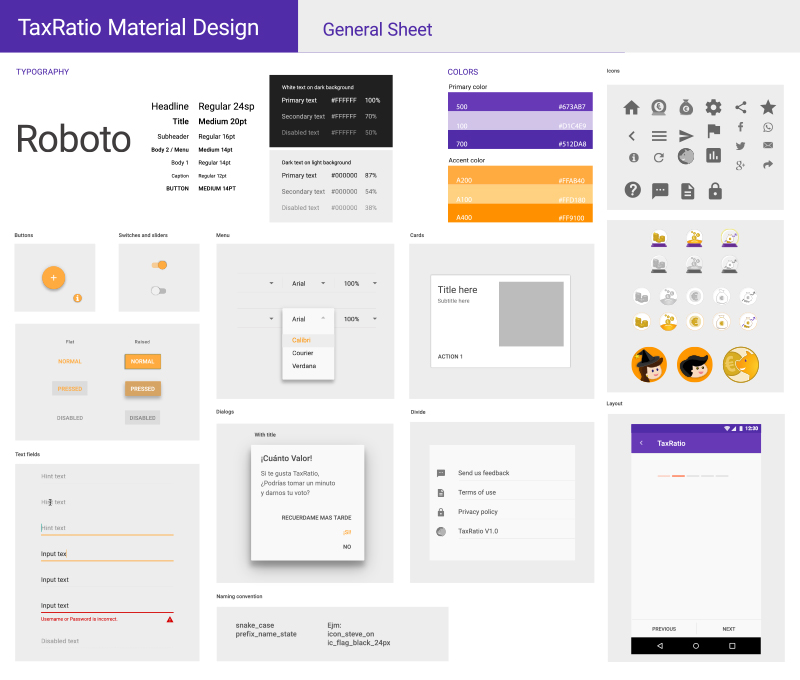
Branding
TaxRatio’s name comes from combining Tax (taxes) and Ratio (proportion, comparable amounts). It is an easy word to remember, to write and to pronounce in English and Spanish.
The typeface family chosen is Google sans-serif “Roboto”, Regular and Medium font styles with a 16px base type scale system.
TaxRatio’s brand style is casual, warming and cheerful, seeking to remove rigidity on the taxes topic. Therefore it uses:
- A casual tone in the written communication.
- A vibrant color palette with purple as principal and orange as secondary color.
- Graphic elements illustrated as characters: the piggy bank, Steve the accountant and Tamara the predictor. As well as themed icons: coins, savings, statistics, prediction ball.
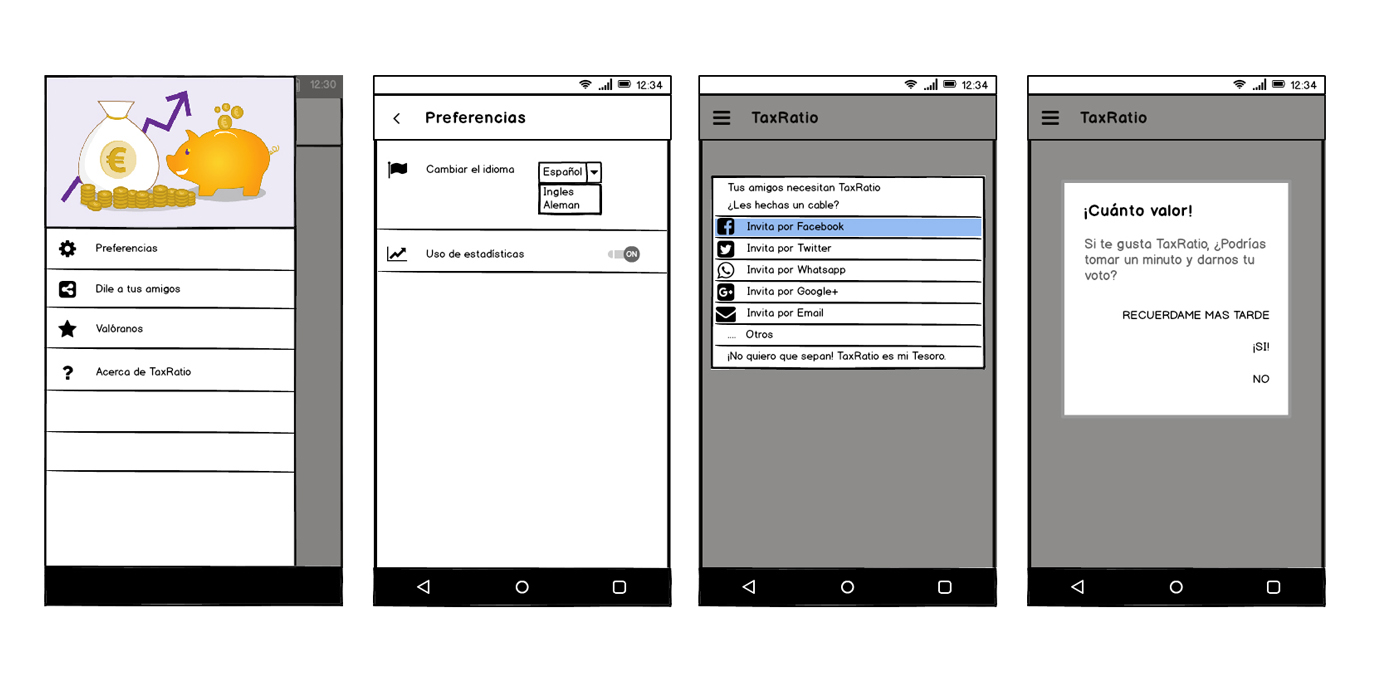
UI DESIGN
Although the application is for Android and iOS, the design style is based on Material Design and AngularJS component library.
With the style guide, Spanish-English texts versions and wireframes validated, I proceeded to design the prototype by applying an 8dp grid, vector design at 1x base density and MDPI screen (360 x 640 px). Once the prototype was approved, I exported app assets and delivered to development team on required densities for Android and iOS.
During the implementation I worked side by side with development team meeting their requirements and supporting them on testing usability, reporting bugs and reviewing content. Additionally I designed ASO material and wrote texts for each language and platform.

The result
After 7 months working on the mobile application we were able to test and publish the app on Apple and Google platform.
We were gratefully surprised that our product was accepted in the Apple store straight away without any set back, and also the downloads presented were higher in IOS than Android regardless it was built with material design style.
The results from the download and the following tracking confirmed our initial idea that TaxRatio App was a “one-shot”, a single-use or occasional use application.
You can download the app and give it a try for yourself at Google Play and Apple Store or visit TaxRatio Website

Conclusions
“TaxRatio app is a free tool to help you calculate your net salary as an employee working in Germany, based on the german Wage Tax System. Every year there are modifications in the german taxes and TaxRatio keeps you updated on your calculations of social security contributions, taxes, pensions plan and social funds. With TaxRatio you can get a better idea of how much your yearly personal real income will be.”
The purpose of this project was to design a mobile hybrid application carrying out the entire process from the scratch to publishing: product ideation, research, design, test, validation, deliverables, content management, development and launch.
Personally during this project I had the opportunity to explore my creative process of transforming ideas from concept to the launching point. As a self taught person i master everything related to mobile design and its complexity. I learned to translate Material Design guidelines into AnjularJS library components to fluently communicate with developers and most important enjoying the process. Thanks to whole TaxRatio team!