Web App
Proyecto
GatoClima

Mi rol
Product design
Brand design
UX design
UI design
Desarrollo web
Mis fortalezas
- Habilidad para investigar
- Gestión de tareas
- Empatía
- Creatividad
- Análisis de la información
- Auto motivación
- Diseño gráfico
Este proyecto lo realicé como parte del curso Diseño de Pantallas Interactivas del CIFO, llevando a cabo todas las tareas asignadas de manera individual y tutorada por el profesorado.
Contexto
Como proyecto del curso Diseño de pantallas interactivas elegí, entre las tres opciones disponibles, el diseñar una web app para el pronóstico del tiempo. El clima, un tema que hoy día parece ser impredecible por sus cambios repentinos y que continúa siendo el tema estrella de conversación en cualquier lugar y momento del día, encontrando todo tipo de usuarios, por ejemplo:
– El Erudito: busca precisión y exactitud en su pronóstico.
– El Obsesivo: mira el pronóstico varias veces al día.
– El Precavido: adapta sus planes según la predicción.
– El Desentendido: simplemente pasa del tema y se deja sorprender.
Para el proyecto GatoClima apliqué el proceso “Design thinking” y me enfoqué en la siguiente pregunta:
¿Cómo podríamos crear una aplicación del clima alegre?
Benchmarking
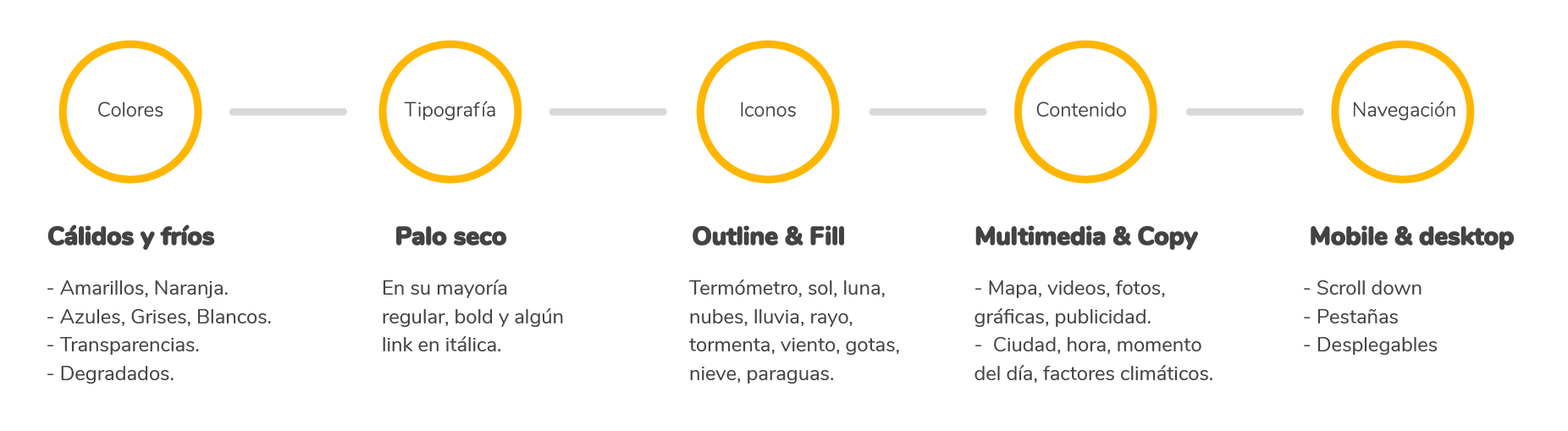
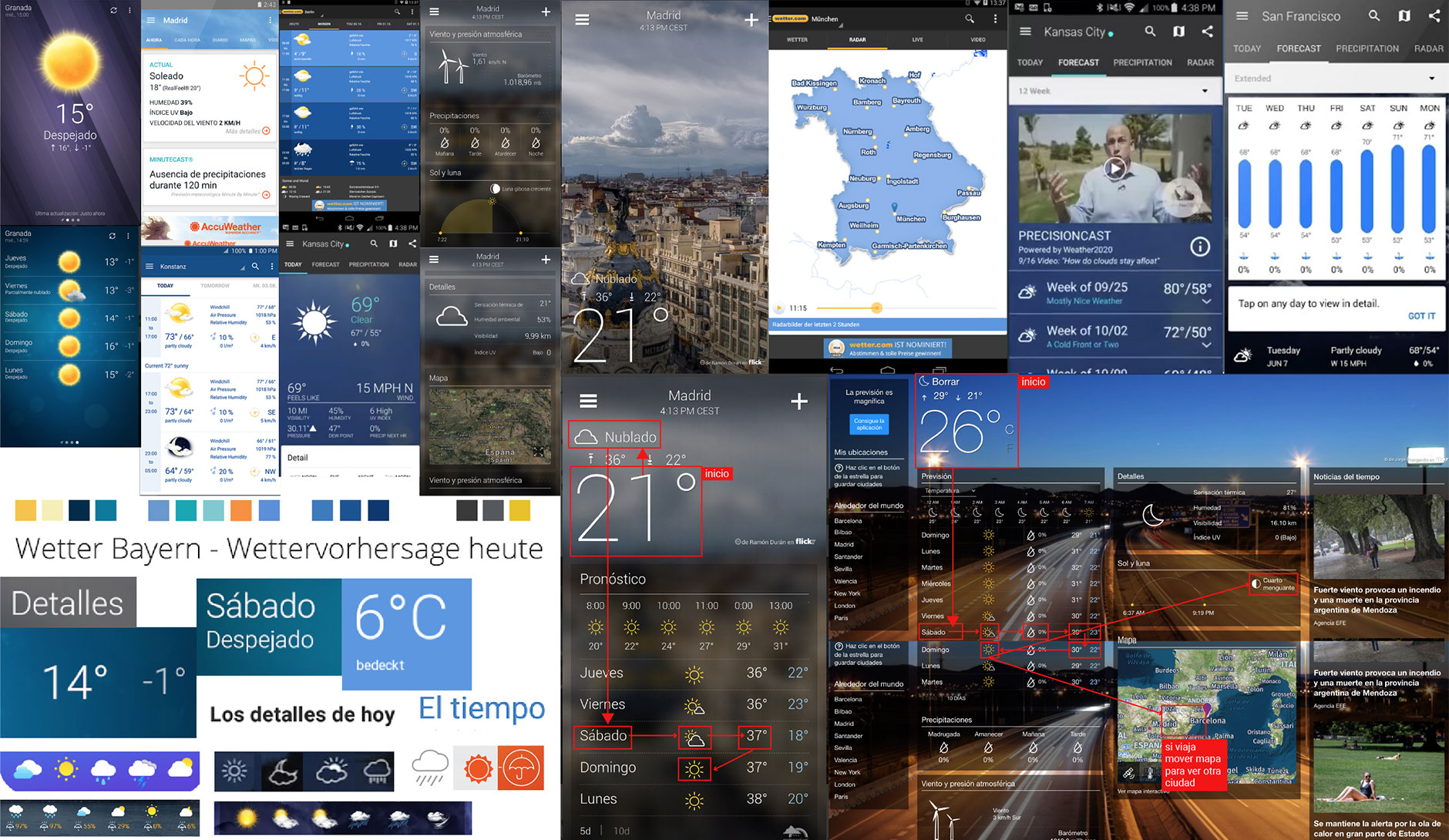
Con el producto en mente, una aplicación para el pronóstico del tiempo, me enfoqué en investigar las apps móvil y web del mercado de habla hispana. Analicé sus colores, tipografías, iconos, recursos multimedia, contenido copy, su navegación y usabilidad.

En el análisis de mercado observé que las aplicaciones móviles propias del dispositivo dan información básica, concreta y de rápida visualización, mientras que en las aplicaciones web se observa falta de información rápida y exceso de publicidad que distrae la búsqueda; además tienen en general un estilo bastante sobrio.


Metodologías UX
Encuesta #1
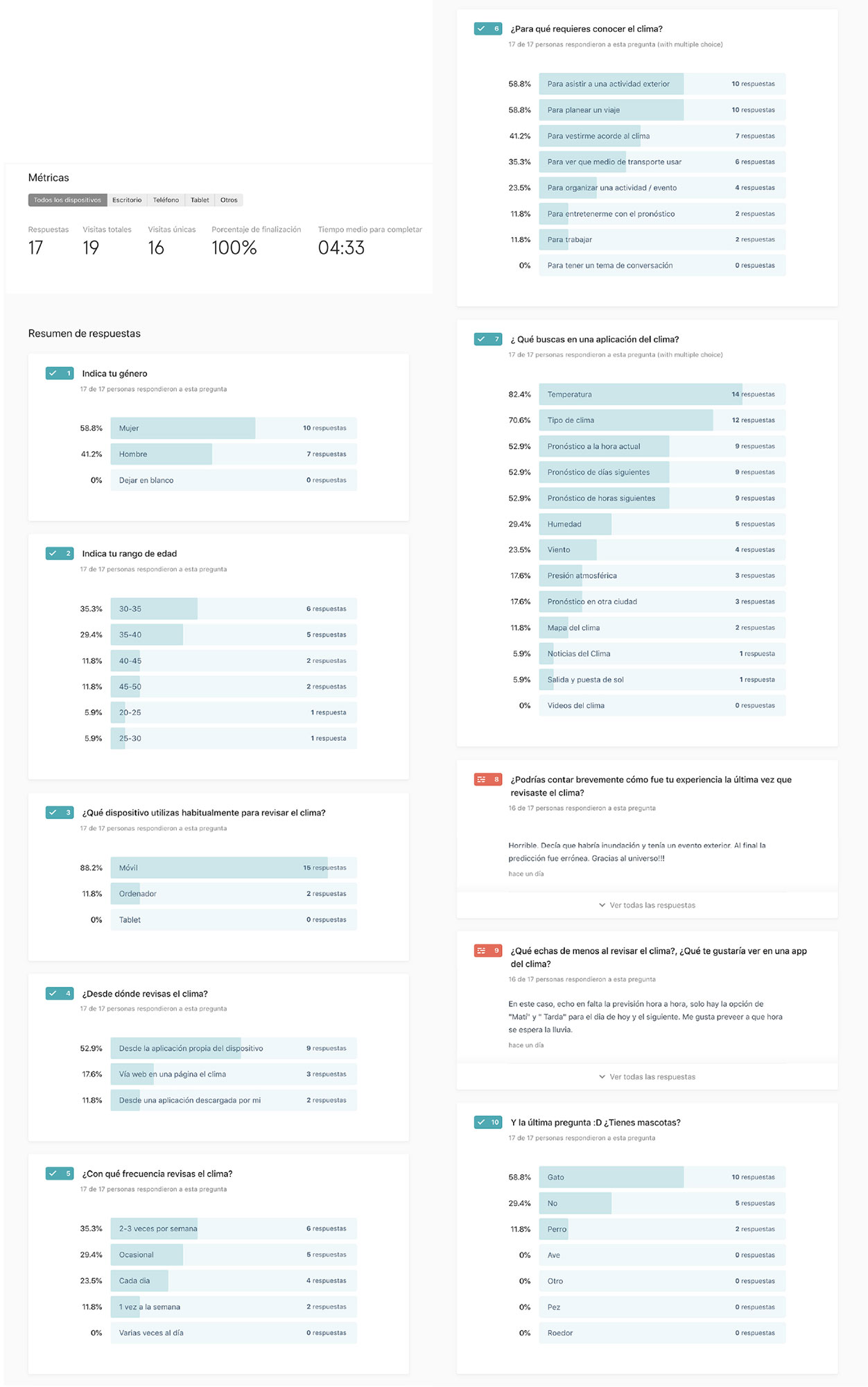
Como punto de partida para definir el producto realicé una breve encuesta con el objetivo de evaluar las hipótesis e ideas, obtener feedback de usuarios potenciales y concretar la propuesta de valor.
Para la encuesta formulé una batería de preguntas evaluando los siguientes puntos:
– El motivo(s) principal de uso.
– Frecuencia de uso.
– Las características más usadas.
– La experiencia de usuario.
– Y finalmente saber si el usuario tenía mascotas.
Envié la encuesta sobre el clima al target objetivo para responder en el transcurso de 24hs.
La encuesta me ayudó a conocer el uso de este tipo de aplicaciones: frecuencia, experiencia y motivos de uso, los dispositivos utilizados y la cantidad de usuarios con mascotas. A destacar conseguí que el 88,2% de los usuarios se conectaban por móvil, el 52,9% desde la aplicación propia del dispositivo, un 35,3% la utilizaban de manera puntual u ocasional y el 58,8% tenían gatos. Great!
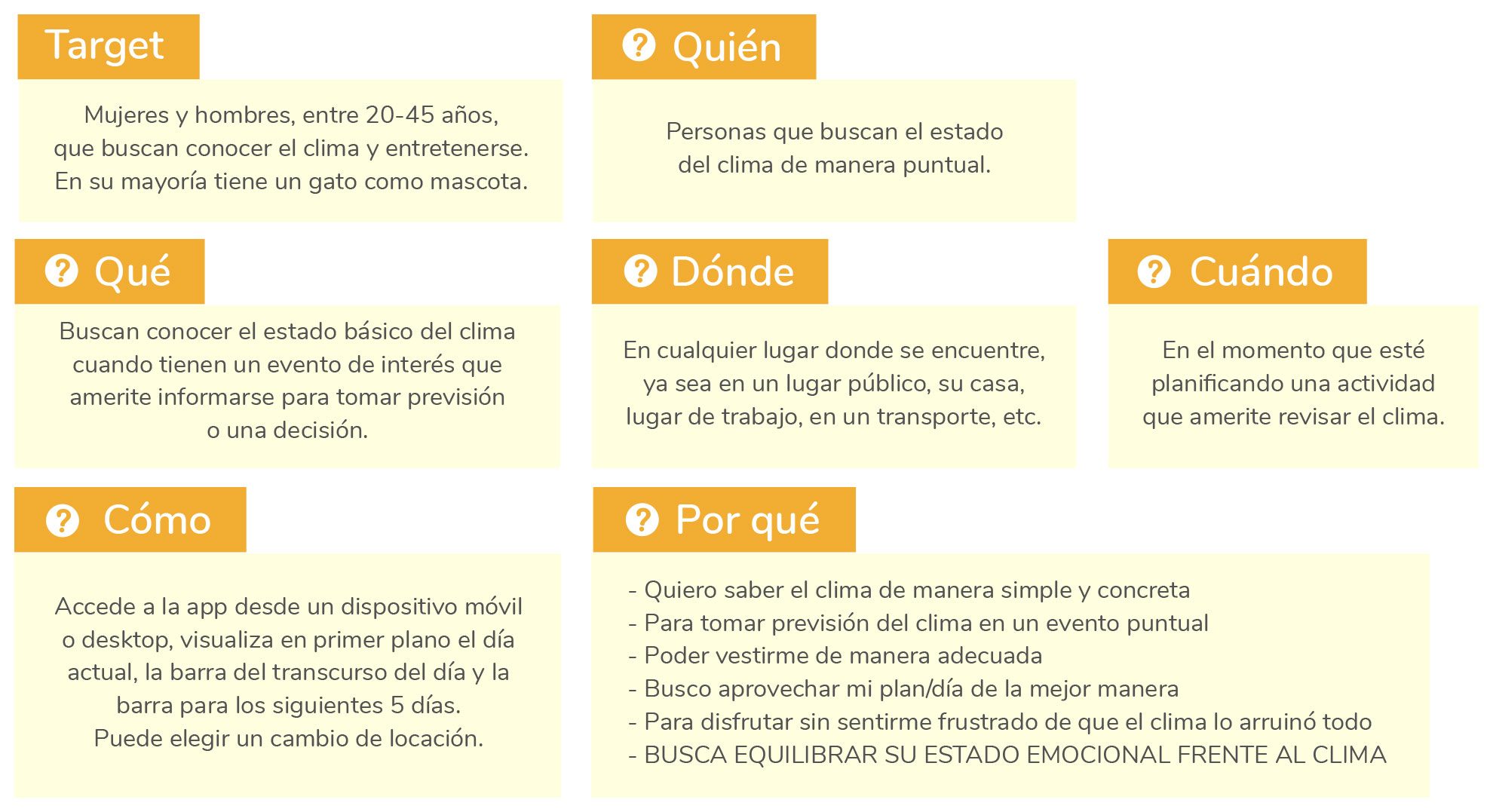
Las W’s questions
Tomando como base los resultados obtenidos de la encuesta#1 definí con mayor precisión las características del producto. Respondiendo las W’s preguntas pude situar al usuario dentro de un contexto, analizar la necesidad del producto y orientar la estrategia de creación.

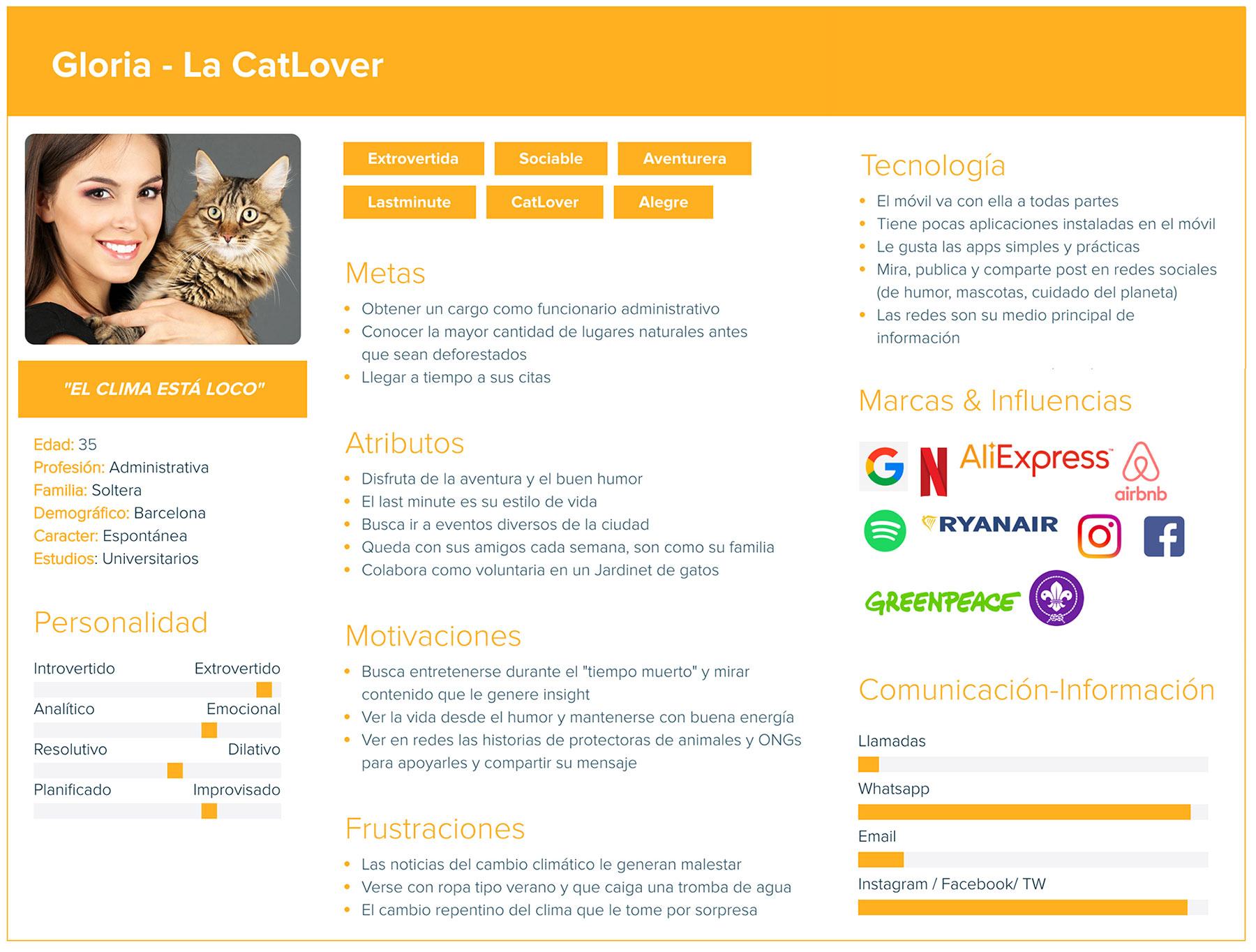
Design Persona
La encuesta#1 fue clave para generar el principal arquetipo de usuario de la aplicación GatoClima. El método de estudio generativo-cualitativo que apliqué para definir el arquetipo de usuario fue Design Persona.

Customer Journey
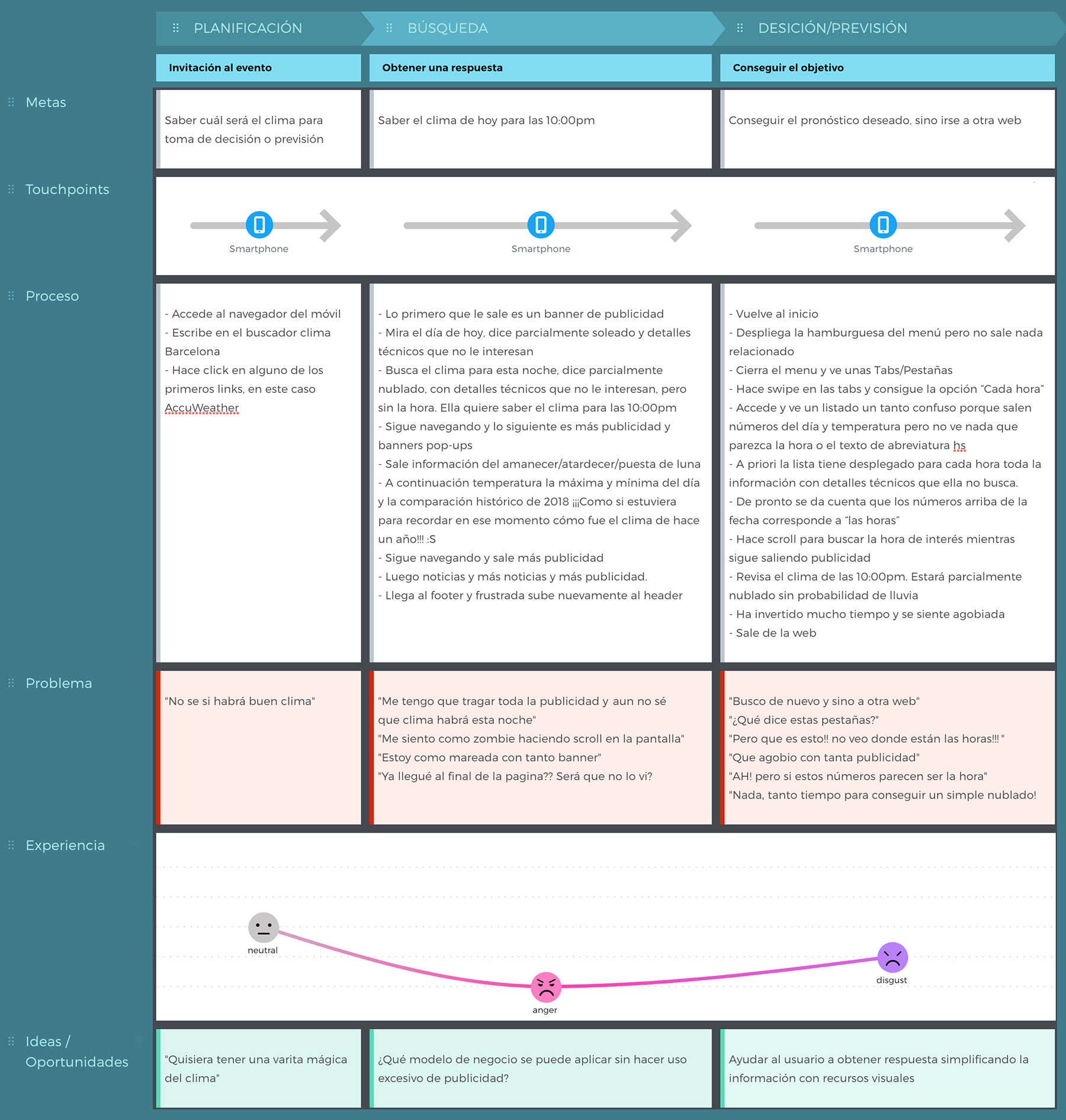
Llegada la hora de ponerme en los zapatos del usuario a través de un Customer Journey map, tomé como ejemplo el análisis de la web Accuweather.
– Accedí desde un dispositivo móvil para evaluar los puntos de contacto y las dificultades que el usuario podría encontrar, además de buscar oportunidades de mejora del producto.
– Planteé un escenario y unas tareas que el usuario PERSONA debía completar y que se evaluarían continuamente a lo largo de todo el proyecto.
“Imagina que hoy es viernes, ya terminaste tu jornada laboral y estás en el metro. Recibes el mensaje de un@ amig@ invitándote para ir mañana sábado a las 22:00hs a un concierto al aire libre en Barcelona. Tu buscas en internet el pronóstico del clima para decidir si te animas a ir y ver que ropa llevar.”
El resultado del Customer Journey map muestra a un usuario insatisfecho por invertir mucho tiempo en la búsqueda, agobiado por la publicidad, frustrado por no entender ni ver los resultados del clima que busca, y el cual termina su experiencia consiguiendo lo que buscaba pero sintiéndose molesto.

La oportunidad
“Ofrecer un producto sencillo de usar, con información básica de rápido acceso, un visual inmediato del pronóstico del clima reforzado mediante elementos gráficos y de color, por ejemplo: animación del gato como personaje principal, icono del clima y el fondo.”
Diseño UX
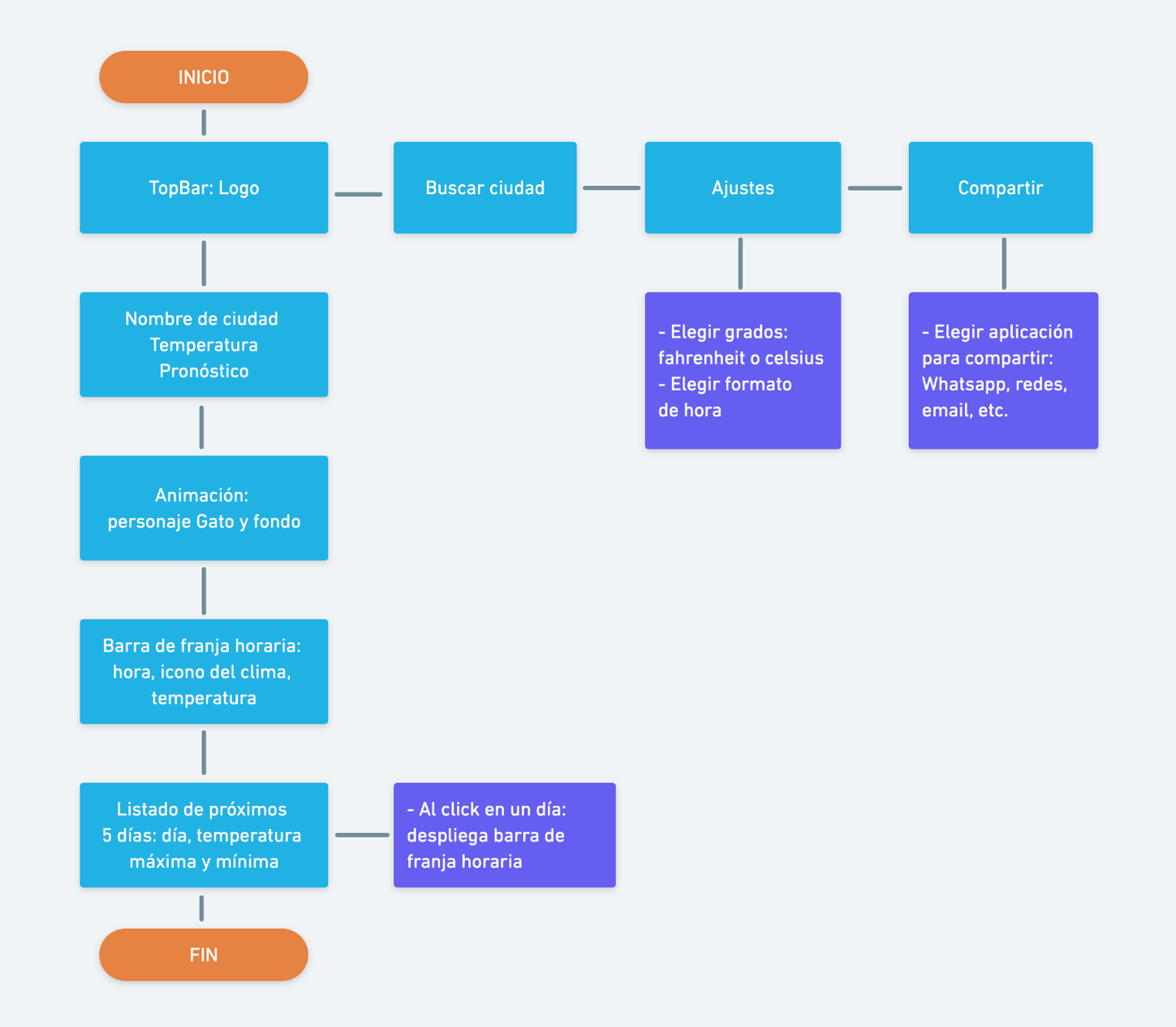
Arquitectura de la información
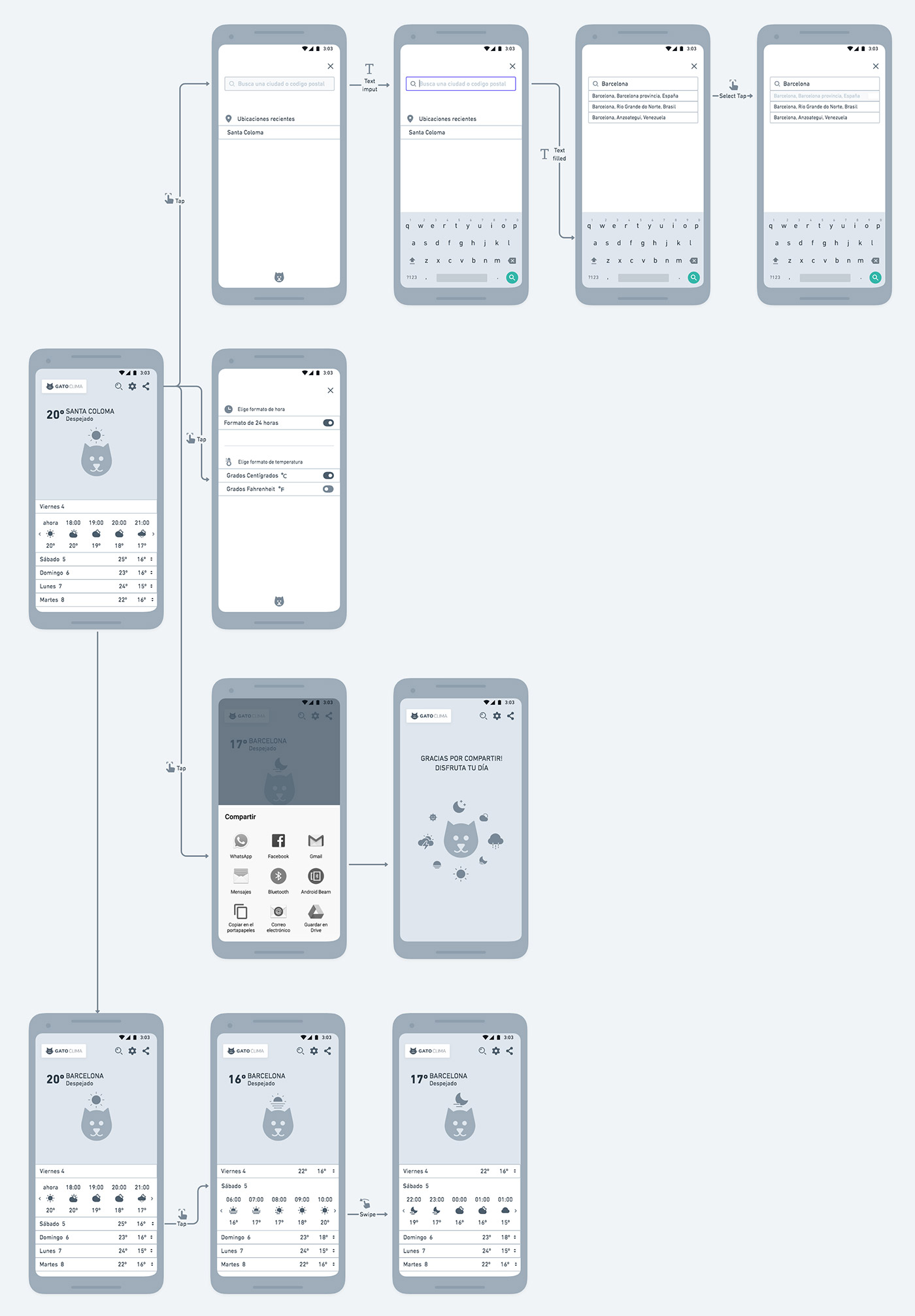
Para organizar la información utilicé una estructura lineal tanto para la versión móvil como web. La idea para asemejar la app con la propia del dispositivo es hacer una pantalla única que contenga toda la información elemental:
- TopBar: logo, buscador de ciudad, ajustes (seleccionar formato de temperatura y horario) y compartir.
- Nombre de la ciudad, temperatura y pronóstico.
- Gato animado con icono del clima y fondo referente a la hora y clima.
- Barra de franja horaria: con hora, icono y temperatura que al deslizar muestra todas las horas del día.
- Listado de próximos 5 días: con temperatura máxima y mínima que al pulsar despliega la barra de franja horaria del día seleccionado.

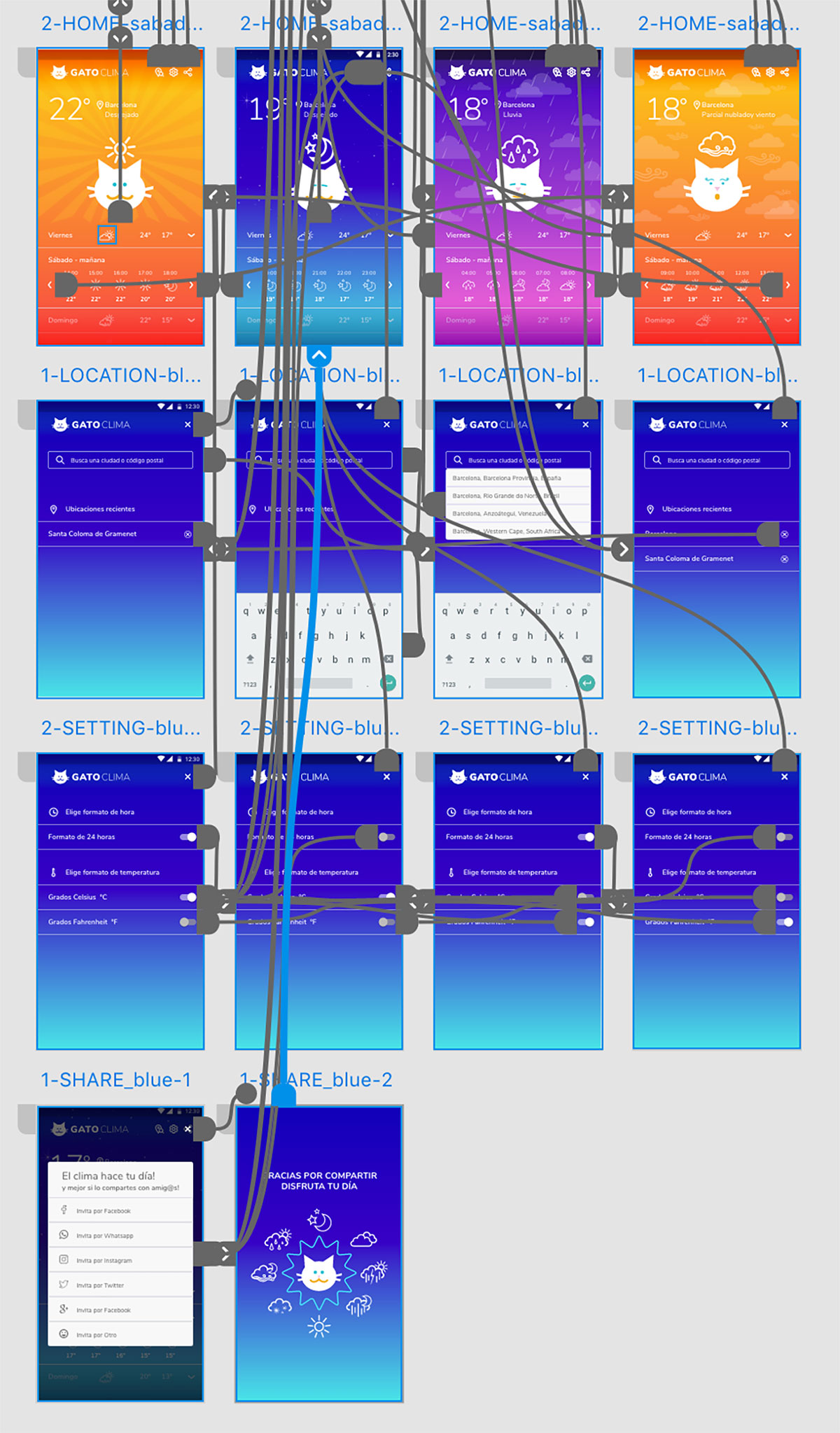
Wireframe
Como el 88,2% de los usuarios se conectan a través del dispositivo móvil, enfoqué la propuesta de diseño a mobile first.
Diseñé los wireframe y realicé el primer test de usabilidad con potenciales usuarios.
En estos links puedes ver la demo y testear el wireframe interactivo por ti mismo.
TEST de usabilidad #1
Para el primer test planteé los siguientes objetivos a evaluar:
Objetivo del negocio:
1 – Saber si el icono de buscador es claro para el usuario.
2 – Saber si para el usuario es claro acceder al día deseado.
3 – Saber si deslizar la barra de franja horaria para la búsqueda de hora es claro para el usuario.
4 – Saber si compartir la aplicación es claro para el usuario.
5 – Conocer el grado de satisfacción del usuario.
Objetivo del usuario:
Saber el pronóstico del clima para la toma de decisión o previsión.
Para guiar el test tomé de referencia el escenario y tareas del Customer Journey a fin de continuar la evaluación de los mismos parámetros de usabilidad pero esta vez ya dentro de la aplicación “GatoClima”.
Escenario: Recibes la invitación para un evento mañana por la noche en otra ciudad….
Tareas:
1 – Accede a la aplicación GatoClima
2 – Busca el clima que habrá para el concierto
3 – Comparte la aplicación con tu amig@
Éxito: Si el usuario consigue cambiar la ciudad, ver el pronóstico del día/hora pautado y compartir la aplicación.
Encuesta #2
Envié la encuesta de test de usabilidad con el wireframe al target objetivo para responder en el transcurso de 24hs.
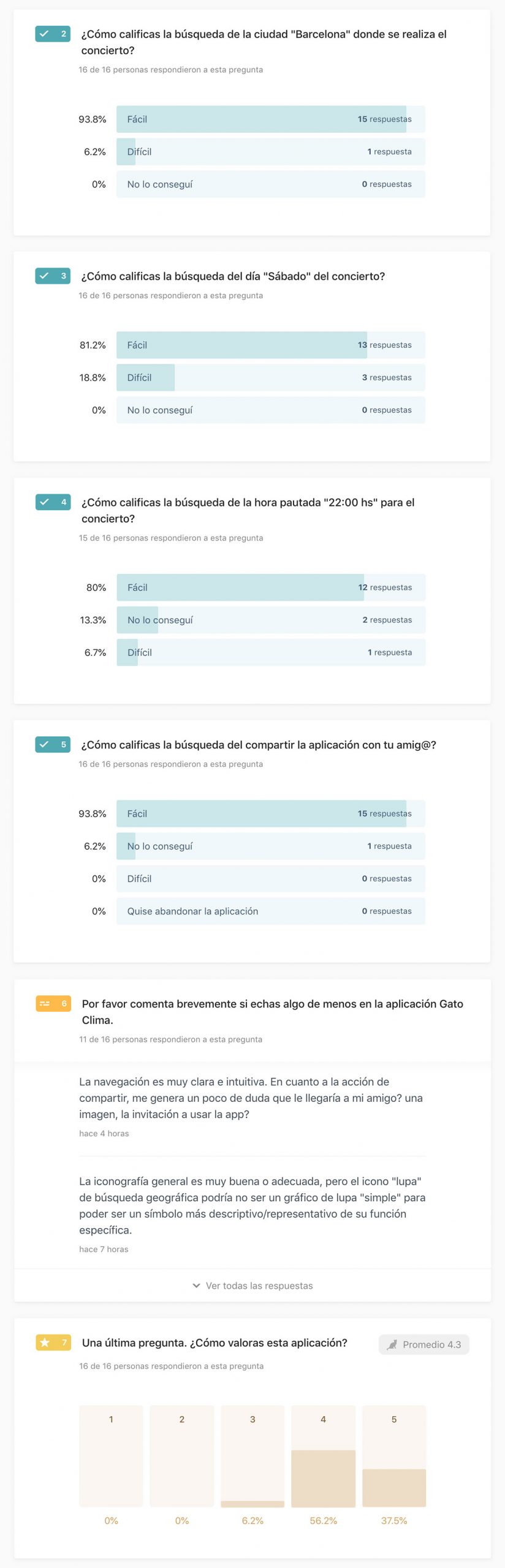
El test de usuario muestra lo siguiente respecto a los objetivos iniciales:
1 – Saber si el icono de buscador es claro para el usuario.
– El 93,8% consiguió fácil cambiar la ciudad para el evento.
Dentro del análisis de los comentarios de los usuarios haré los siguientes ajustes:
– Añadir un icono de locación actual.
– Añadir un elemento a la lupa que lo relacione con Ubicación.
2 – Saber si para el usuario es claro acceder al día deseado.
– El 81,2% consiguió fácil acceder al día sábado.
– Tomando en cuenta los comentarios de usuarios, añadiré junto al día la palabra HOY – MAÑANA.
3- Saber si deslizar la barra de franja horaria para la búsqueda de hora es claro para el usuario.
– El 80% consiguió fácil la hora asignada.
– Tomando en cuenta los comentarios, haré un salto automático al día siguiente (luego de las 00:00) si el usuario sigue deslizando (navegando) la barra de franja horaria en la que se encuentra.
4 – Saber si compartir la aplicación es claro para el usuario.
– El 93,8% consiguió fácil compartir la aplicación.
5 – Conocer el grado de satisfacción del usuario.
– El puntaje de la app alcanzó un 4,3/5.
A destacar obtuve que el usuario esperaba movimiento en el personaje del gato y fondo colorido, lo cual es un buen indicador de que la animación planteada como elemento diferencial generará interés por parte del usuario.

diseño ui
En simultáneo a todo el proceso descrito fui creando la marca y guía de estilo de la aplicación. Estos son los puntos que tuve en cuenta para su creación:
NAMING
La marca GATOCLIMA es un nombre descriptivo, corto, fácil de leer y pronunciar, atemporal y adaptable a otros productos derivados. Está dirigida a un nicho de mercado amantes de los gatos por lo que su uso es por motivos emocionales.
La personalidad de marca es divertida, alegre y apoyada en la ilustración de un personaje – El Gato – que acompaña al usuario en los diferentes estados del clima y que puede aplicarse como un recurso gráfico animado.
LOGO
El logotipo de GATOCLIMA está conformado por un isotipo y un logotipo.
Ambos se pueden aplicar juntos o por separado.
La icon app se representa con el isotipo y con fondo de color dentro de la gama cromática corporativa. Para el favicon la medida mínima del isotipo debe ser 32px de ancho.
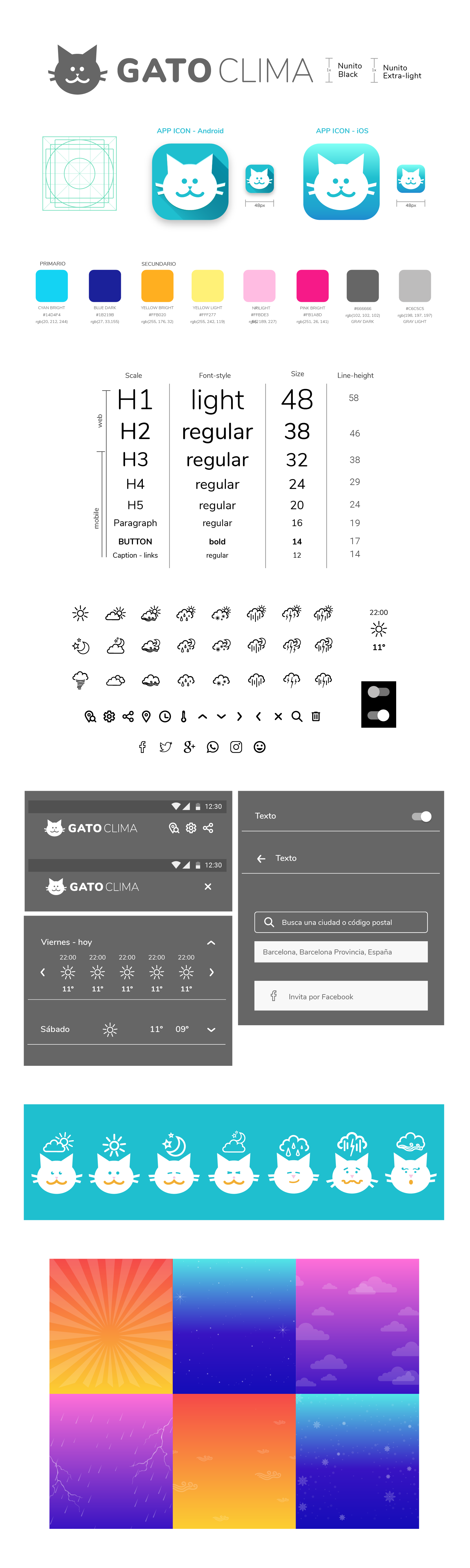
COLOR
La paleta de colores se basa en una triada azul-magenta-amarillo, con modelo de color RGB y un ratio mínimo de contraste de color 4.5:1. Los colores elegidos para la app son: azul, naranja, rosa, amarillo, blanco, negro y gris, y se basan no solo en la relación con el clima sino también en la psicología del color.
Para los fondos están los momentos del día: amanecer, día y noche con los colores en triada pero en degradación.
ICONOGRAFÍA
El estilo de los iconos es trazo a línea tanto para los estados del clima como para los del sistema. Los iconos del clima se utilizan también junto al personaje animado del gato.
TIPOGRAFÍA
La tipografía open font de google Nunito, es una sans-serif acorde con la tendencia de las apps del tiempo pero con acabados curvos que le da mas suavidad y quita rigidez a la sans-serif. Esta tipografía se encuentra entre las 15 mejores web fonts de google para 2019.
Para construir la tabla tipográfica apliqué la escala 1.250 Major Third para web font familia tipográfica Nunito con tamaño base de 16px y un line-height de 120% y el estilo de fuente Light, Regular y Bold.
ELEMENTOS GRÁFICOS
Para los elementos de diseño planteé fondos con los estados del clima más relevantes que el usuario puede experimentar: sol, estrellas, nubes, lluvia, rayos, nieve, viento.
Éstos fondos se pueden utilizar solos o combinados entre sí.
ANIMACIÓN
El personaje del gato se anima con iconos del clima y gesticula reacciones emocionales frente al clima del momento.
Aquí puedes ver la propuesta del gato animado.
UI LIBRARY
Para el diseño del prototipo creé una librería basada en la metodología Atomic design.
Con la guía de estilos: color, tipografía e iconos, añadí los componentes diseñados y los fondos del clima según hora del día y condiciones climáticas.
La librería me permitió crear un Sistema de Diseño para realizar cambios rápidamente y facilitar la etapa de desarrollo.
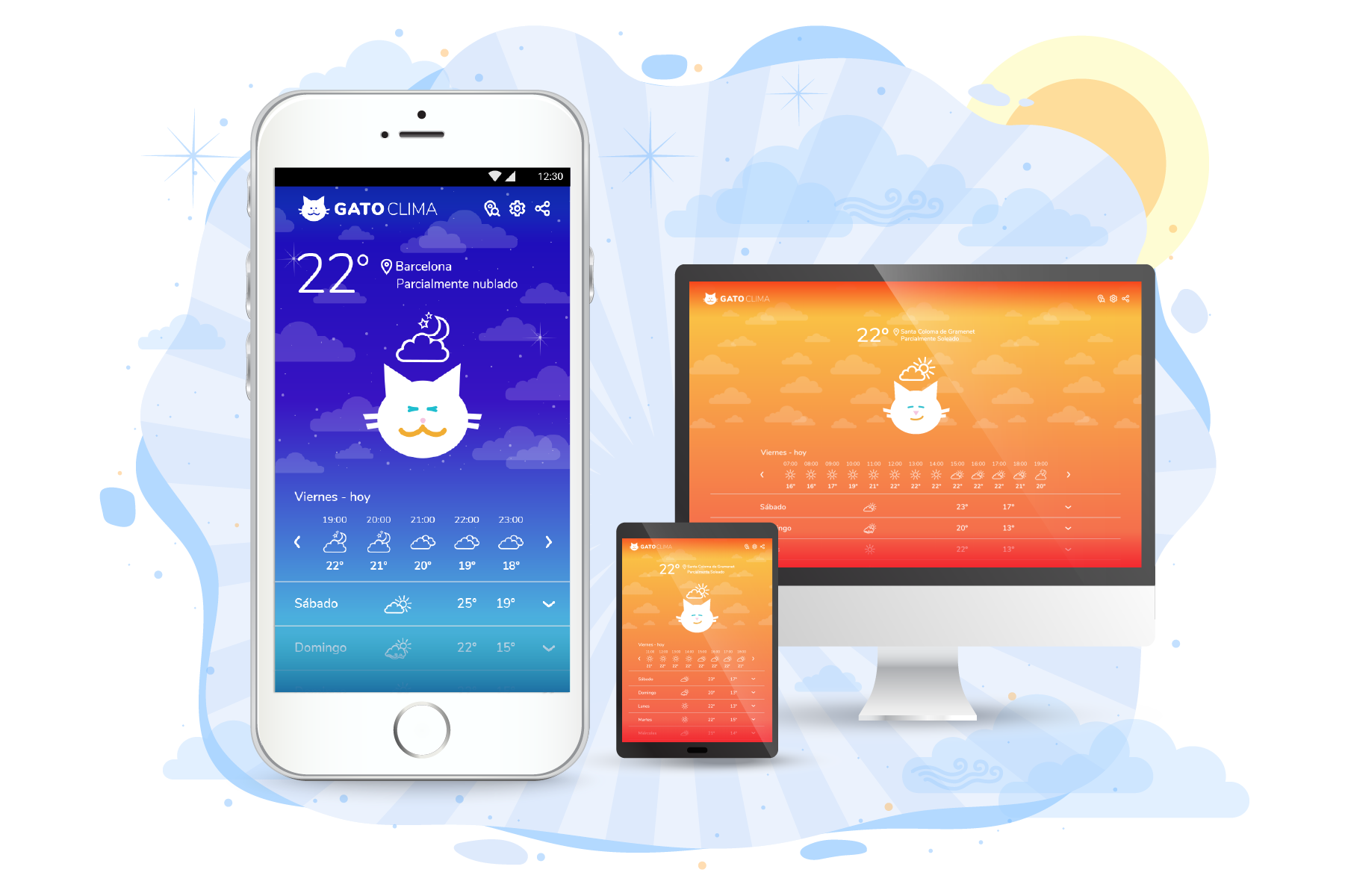
Prototipo
Llegada la hora de dar vida al wireframe y con el programa Adobe Xd, utilicé la librería UI para diseñar las pantallas principales y las casuísticas según los estado del clima e interacción del usuario con la app.
Luego realicé la interacción entre pantallas para simular la usabilidad.
En estos links puedes ver la demo y testear el Prototipo por ti mismo.
TEST de usabilidad #2
Para analizar la evolución de la aplicación GatoClima evalué los mismos parámetros del test de usabilidad #1 así como nuevos aspectos relacionados al diseño y la usabilidad.
Encuesta #3
Envié la encuesta de test de usabilidad con el prototipo al target objetivo para responder en el transcurso de 24hs a fin de obtener una validación final.
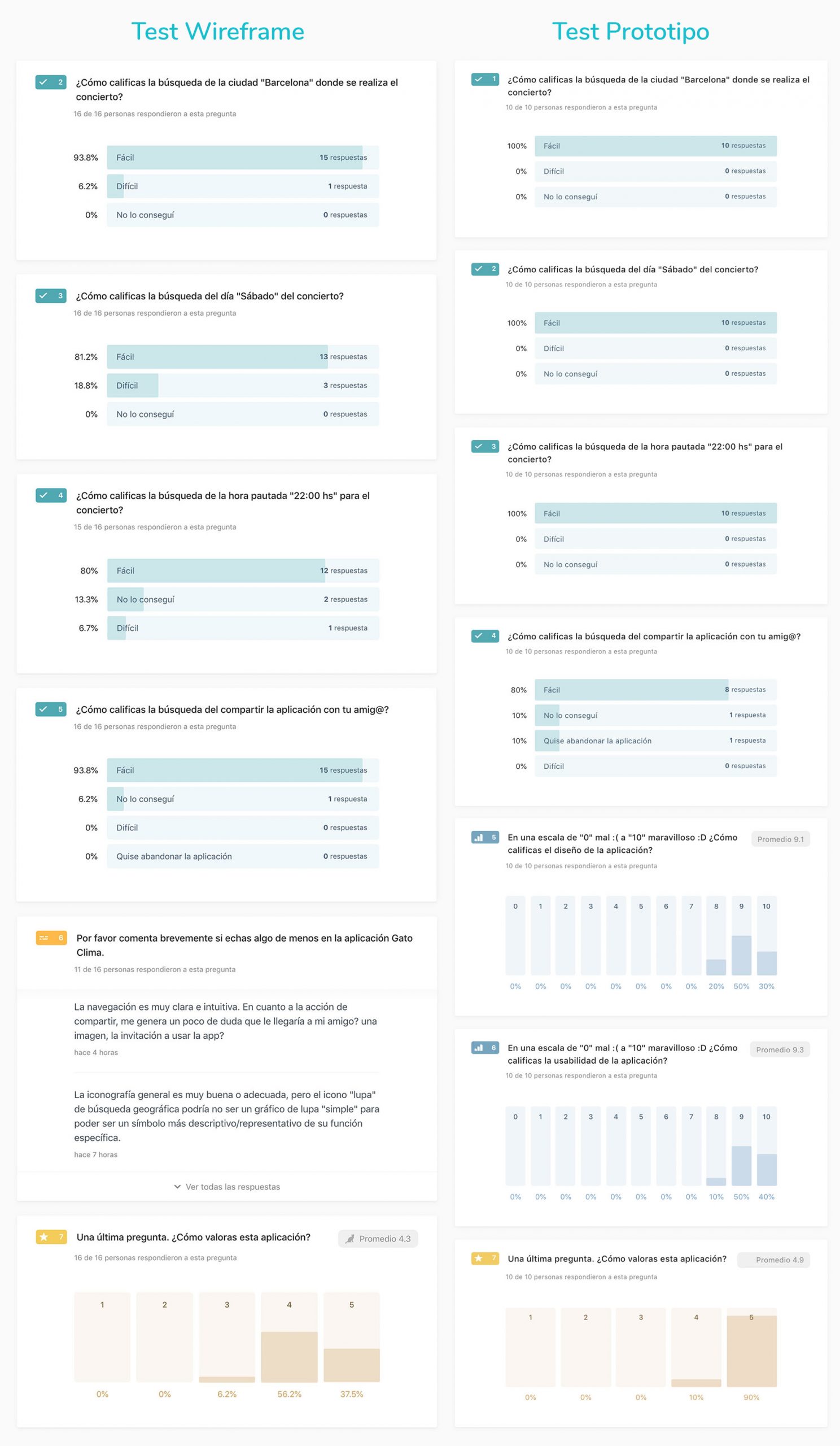
En las imágenes se observa una comparativa del test wireframe y del test prototipo donde se destaca lo siguiente:
1 – El 100% consiguió fácil cambiar la ciudad del evento.
2 – El 100% consiguió fácil acceder al día sábado.
3 – El 100% consiguió fácil la hora asignada.
4 – El 80% consiguió fácil compartir la aplicación. Este será un punto a revisar, modificar y evaluar nuevamente.
5 – El diseño obtiene 9 puntos de 10.
6 – La usabilidad obtiene 9 puntos de 10.
7 – El puntaje de la app alcanzó un 4,8/5.
Implementación
Con la versión final del prototipo pasé a la fase de desarrollo de una web app responsive utilizando lenguaje HTML y CSS. Dado que no tenía conocimientos sobre lenguaje de programación y con solo 4 semanas para aprender los conceptos básicos para desarrollar una propuesta, me fijé como objetivo alcanzable el presentar un prototipo básico responsive sin interacciones de JavaScript.
Para facilitar el proceso adapté el prototipo móvil a las versiones tablet-desktop y dividí el proceso de desarrollo en varias partes:
Export
Apliqué la metodología de exportar los componentes y código para tener una base de inicio.
Para la exportación seguí estos pasos:
- Revisé los componentes para las diferentes versiones mobile, tablet y desktop y los nombres correspondientes.
- Activé el modo exportar a los componentes de la librería UI.
- Con el plugin Web Export para XD procedí a exportar las pantallas. Con este plugin obtuve una carpeta con todos los componentes a las resoluciones @1 y @2, archivo HTML y archivo CSS.
- Con el plugin Zeplin exporté todo el prototipo obteniendo en su aplicación la guía de estilos de colores y tipografías, las pantallas con la indicación de HTML y CSS de cada componente.
Refactoring
El material exportado en Zeplin muestra los componentes, su posición dentro del layout, las medidas, nombre, el CSS y HTML y formato .png o .svg; además se puede copiar el código y descargar el componente en el formato y densidad requerida.
El resultado con Web Export se visualiza en un navegador y con el inspector se obtiene la posición de los componentes, medidas, nombre, CSS y HTML. También se puede copiar el código para utilizarlo en un editor de código.
Para iniciar el desarrollo realicé un análisis del código obtenido en la exportación y lo reescribí utilizando el editor de código Visual Studio code.
Código
Con el código base reescrito y en busca de optimizar los tiempos, definí los objetivos para el desarrollo web:
1 – Organizar la página a través de los elementos estructurales en HTML: body, nav, main, footer.
2 – Definir los márgenes.
3 – Definir adaptabilidad/breakpoints.
4 – Escritura del contenido en HTML.
5 – Dar formato al HTML a través de la hoja de estilo CSS.
6 – Incluir la tipografía web a través del servicio Google fonts.
7- Realizar pruebas responsive.
Validar y Publicar
Para la revisión de errores en el código y obtener la validación final, procedí a revisar los archivos con la herramienta online de W3.org para validar CSS y HTML.
Una vez validado el código subí los ficheros a una carpeta de mi servidor web y publiqué la web.
En el link de la web puedes visualizar la propuesta para las versiones desktop, tablet y móvil.
Las Conclusiones
El propósito de este proyecto era diseñar una web-app del clima donde poner a prueba mis conocimientos de ideación, investigación, diseño, gestión, testeo, validación y como novedad aprender sobre programación.
Cuando trabajas en proyectos multidisciplinarios cuentas con el apoyo y colaboración de tu equipo obteniendo feedback durante el proceso, compartiendo tareas y afinando el ojo a los detalles dentro de tus entregas o incluso al overview del proyecto.
En esta ocasión jugué un rol principal en cada área. ¡Claro que contaba con el ánimo y feedback de mis compañeros de clase! pero cada uno se encontraba en la misma situación de responsable y ejecutor de su propio proyecto.
La experiencia fue única e irrepetible en muchos aspectos pero quiero destacar la amistad y apoyo mutuo entre los alumnos. Cada uno con sus estilos de diseño, fortalezas y ganas de compartir abiertamente sus conocimientos contribuyó a la mejora de nuestras habilidades. Admiro a tod@s y cada un@ por sacar a flote un proyecto web-app de inicio a fin.
Como anécdota la parte dura para la mayoría fue aprender el escribir código, ¡Vaya si eso no fue todo un reto y una aventura que, al menos yo, jamás imaginé!!!. Algunos contaban con algo de experiencia pero en mi caso ésta se basaba en conceptos, en resolver algo en wordpress y, eso si, en trabajar codo a codo con programadores aunque no tuviera mucha idea del código en pantalla y de la magia que hoy entiendo hacen cada día.
¡¡Magia!! Si!! Es la palabra con la que puedo definir el CSS.
Sea como sea enfrentar el reto de programar me hizo entender el cómo piensa un desarrollador y la necesidad de que yo como diseñadora UX-UI entregue un material lo más detallado posible, claro, ordenado y pixel perfect.
No me despido sin antes agradecer a los creadores del libro “Aprende a programar, Crea tu propio sitio web” de Coder Dojo, uno ideal para diseñadores por sus dibujitos y muchos colores 🎨😺ya que sin eso no habría logrado entender la esencia del HTML y CSS.
¡Gracias a todos mis compis del curso! You all made my day! 😻😻