Mobile App
Proyecto
TaxRatio

Mi rol
Product design
Brand design
UX design
UI design
Web design
Copywriter
Mis fortalezas
- Habilidad para investigar
- Análisis de la información
- Liderazgo y motivación
- Diseño gráfico
- Autodidacta
Este proyecto lo realicé junto a Luis Toubes con quien compartimos la creación del producto y a cargo del desarrollo en AngularJS.
Colaboración de Hannah Becker para revisión de traducciones inglés de la app.
Contexto
Con las nuevas aperturas de movilidad para trabajar entre países de la Comunidad Económica Europea, surge la necesidad de estimar rápidamente el salario neto que recibirá una persona por un trabajo ofrecido en el extranjero. Cada país aplica una serie de reglas al salario bruto por lo que el cálculo varia de país a país. Por ejemplo: cuando una empresa alemana ofrece empleo a un trabajador español, éste desconoce cuál será el salario neto luego de impuestos alemanes; el mismo caso ocurre a la inversa.
Para el proyecto TaxRatio aplicamos “Design Process” modelo del doble diamante y nos enfocamos en la siguiente pregunta:
¿Cómo podríamos ayudar a los extranjeros a conocer el salario neto alemán y entender las deducciones aplicadas al salario?
EL PROBLEMA
“WOW! recibí una oferta de empleo en Alemania por 60k pero…¿Cuánto será eso en neto? Venga que es un monto que acá no podría recibir ni siendo Senior pero…¿Me saldrá a cuenta moverme?.»
Quizás tu o alguien de tu entorno se ha hecho esta pregunta al tener sobre la mesa una oferta en el extranjero; He de decirte que no eres el único! que muchos hemos pasado por allí y, peor aún, guiados por la jugosa idea de doblar el salario, hemos tomado el riesgo sin tener la mínima idea de la realidad, es decir, de los impuestos que sí o sí debemos pagar… AHHH y además en otro idioma!!
La propuesta de valor
El valor de la aplicación TaxRatio es no solo calcular el salario neto alemán a través de un algoritmo, sino también ayudar al usuario a entender cómo funciona el sistema de impuesto sobre el salario, así cuando se registra como empleado en Alemania puede elegir la mejor categoría de impuestos y pagar la cantidad justa.
Qué hace TaxRatio por ti:
- Simplificar los conceptos del sistema de impuesto sobre el salario.
- Traducir palabras que se consiguen en la nómina de pago alemana.
- Acceder a la información en idioma inglés y español.
- Motivar al usuario a testear opciones del cálculo que le permita evaluar su caso.
- Y por supuesto obtener el cálculo neto con el desglose detallado de las deducciones aplicadas al salario.
Objetivo de la Aplicación TaxRatio
“Calcular rápidamente el salario neto y los impuestos que se aplican al salario en Alemania.”
La solución
Crear una aplicación móvil híbrida Android / iOS donde el usuario pueda realizar el cálculo del salario neto alemán de manera sencilla, intuitiva y agradable.
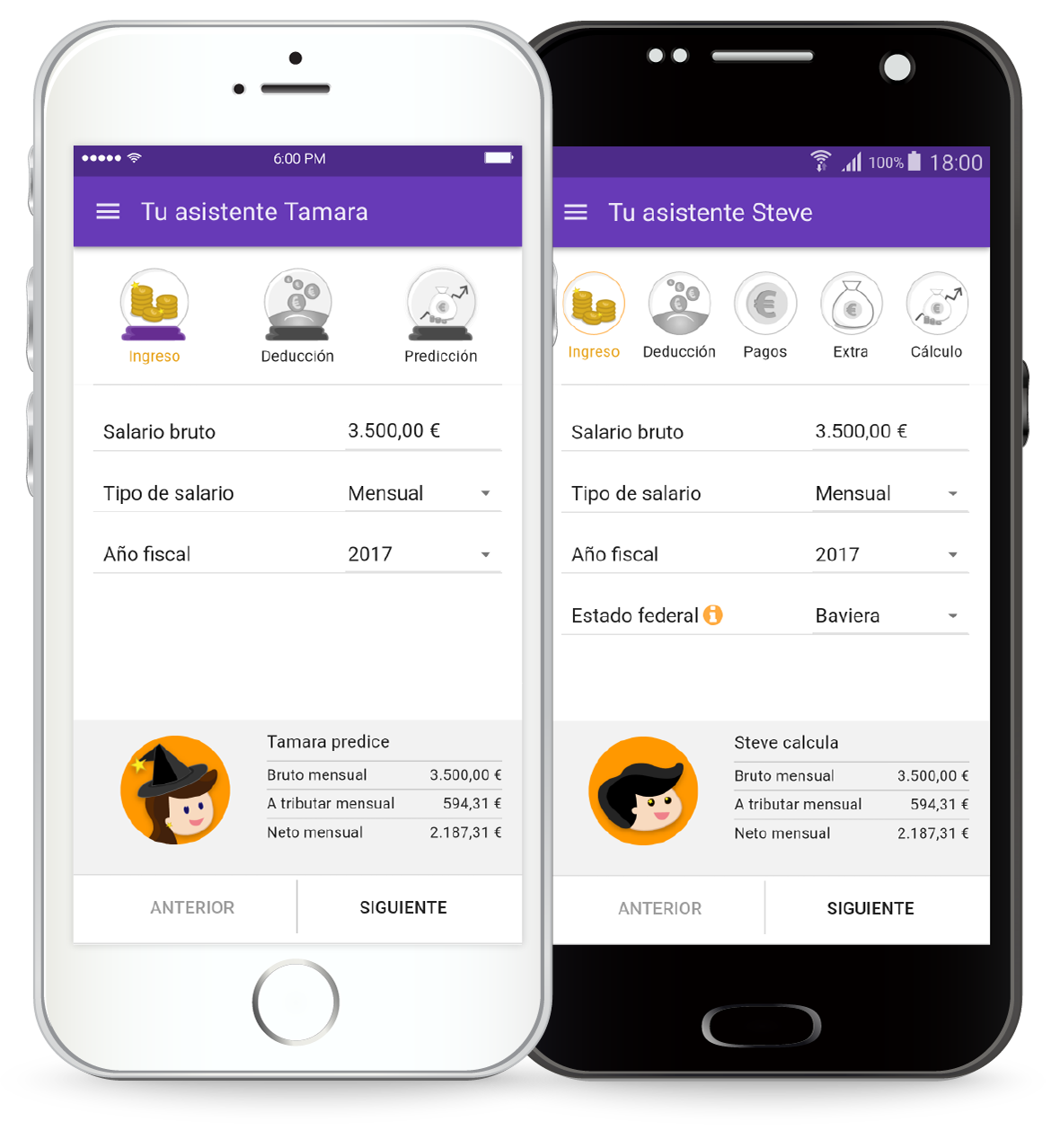
Se plantean 2 modalidades identificadas por dos personajes:
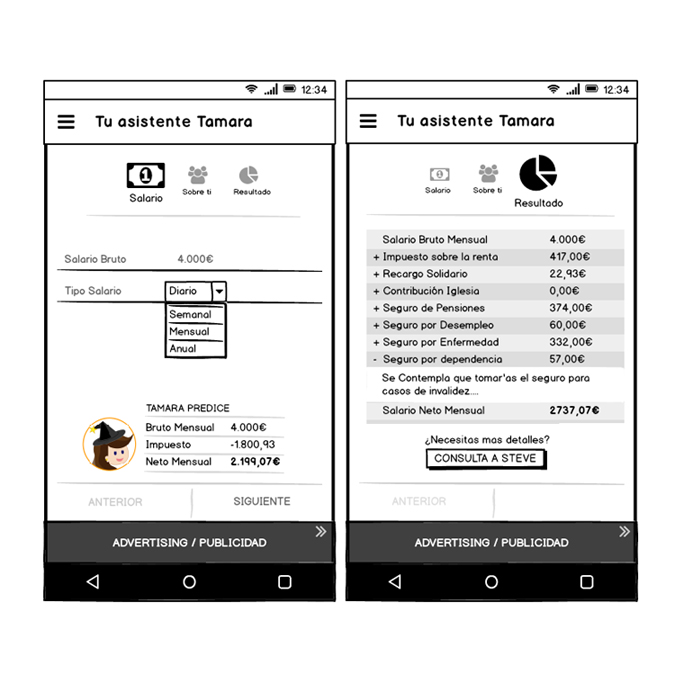
Tamara: asistente con calculadora rápida. Se requiere el salario bruto y activar parámetros básicos según el perfil del usuario.
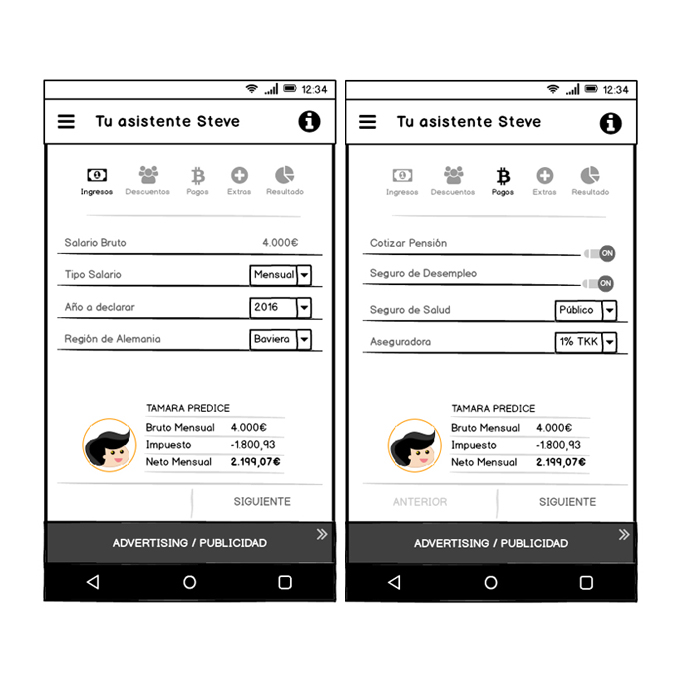
Steve: asistente con calculadora avanzada. Se requiere el salario bruto y activar parámetros más detallados según el perfil del usuario. Además, muestra información descriptiva para aclarar cada parámetro.
El resultado para ambas modalidades será tanto el salario neto como el desglose de las deducciones aplicadas al salario: Cálculo neto mensual o anual según elección, Plan de pensiones, Seguro por desempleo, Seguro de salud, Seguro por invalidez.

Metodologías UX
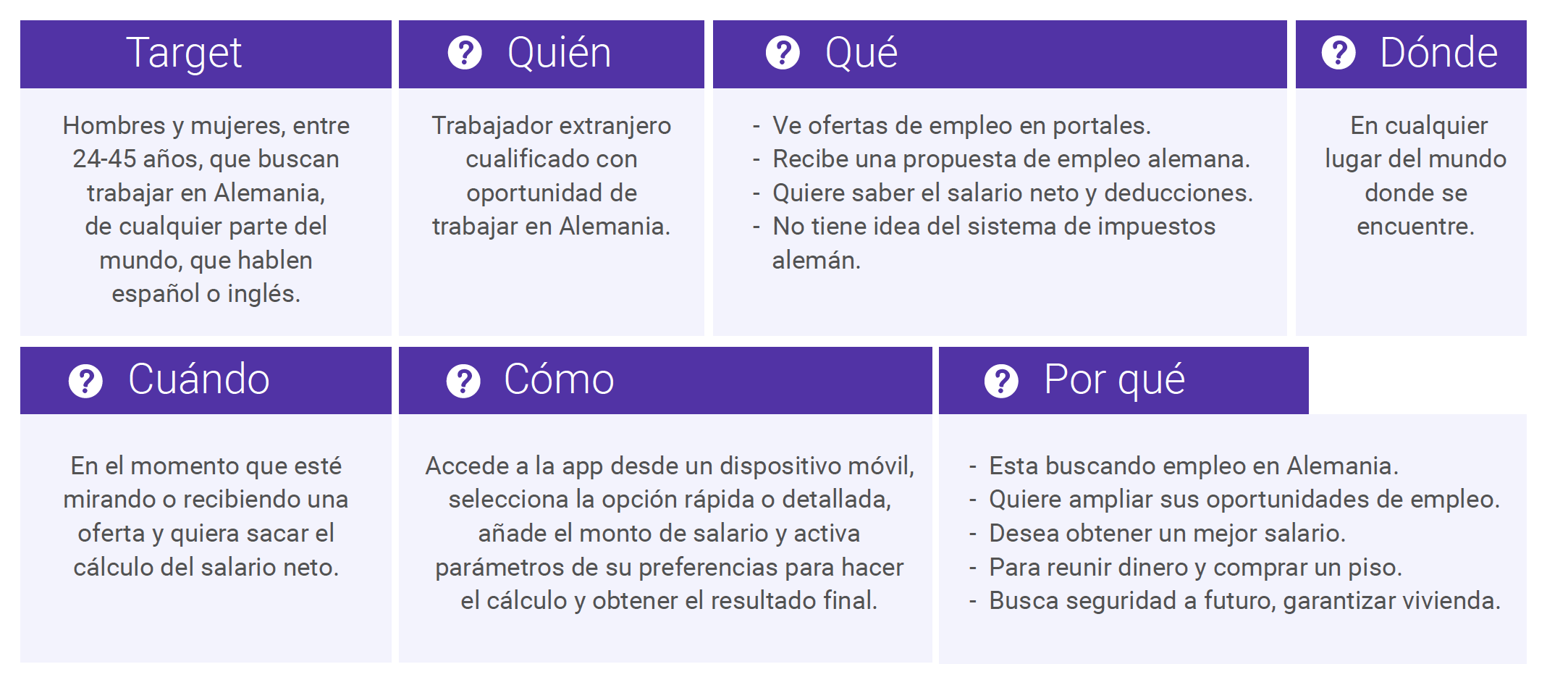
Las W’s questions
Como punto de partida para fundamentar la investigación definí el target objetivo de TaxRatio y formulé las W’s preguntas para situar al usuario dentro de un contexto, analizar la necesidad del producto y orientar la estrategia de creación y diseño.

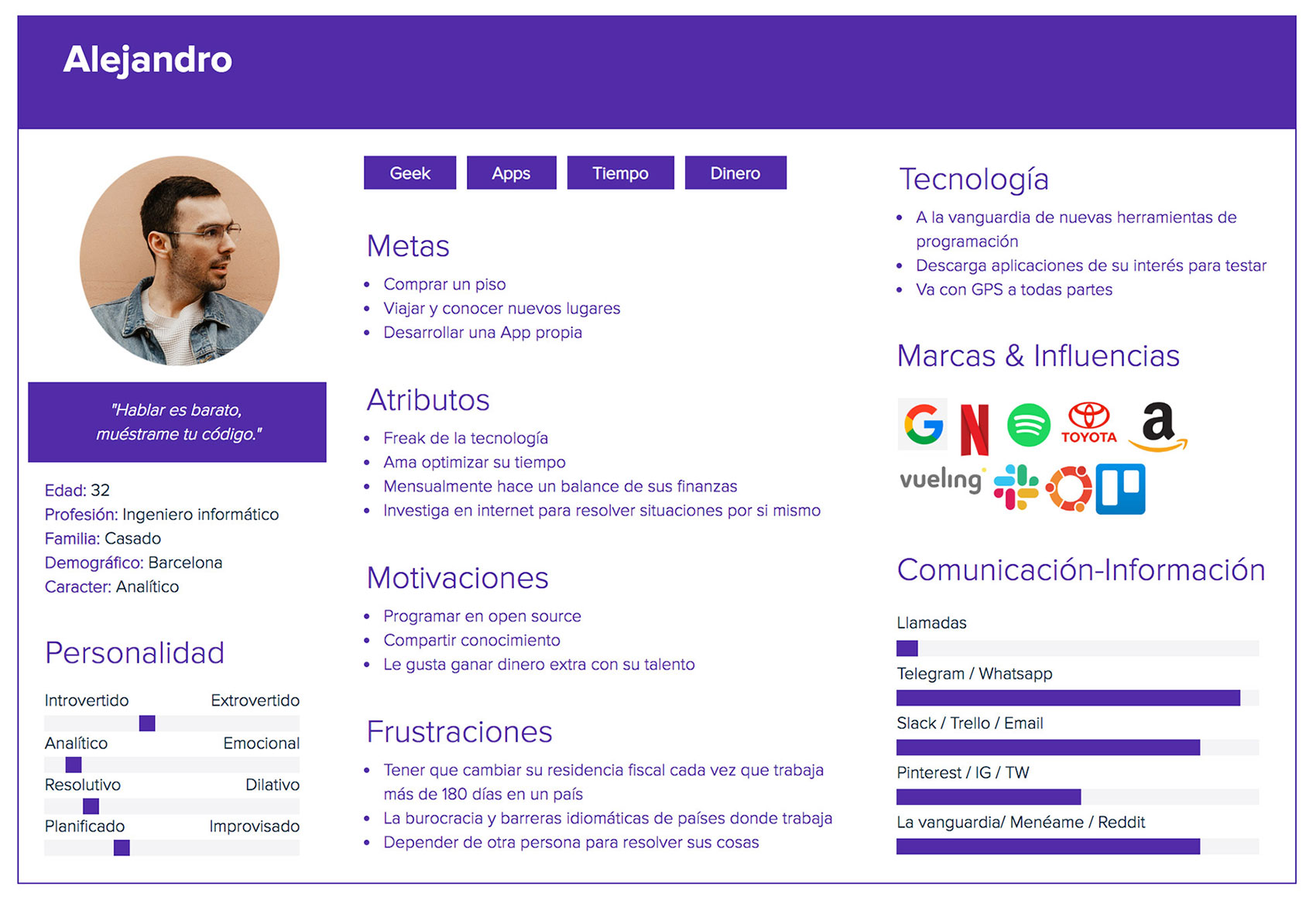
Entrevista – Design Persona
Para conocer al usuario, entrevisté a 10 personas de diferentes nacionalidades y perfil profesional agrupando información cualitativa, obteniendo así el arquetipo que representa al grupo de usuarios de TaxRatio.
El método de estudio generativo-cualitativo que apliqué para definir el arquetipo de usuario fue Design Persona.

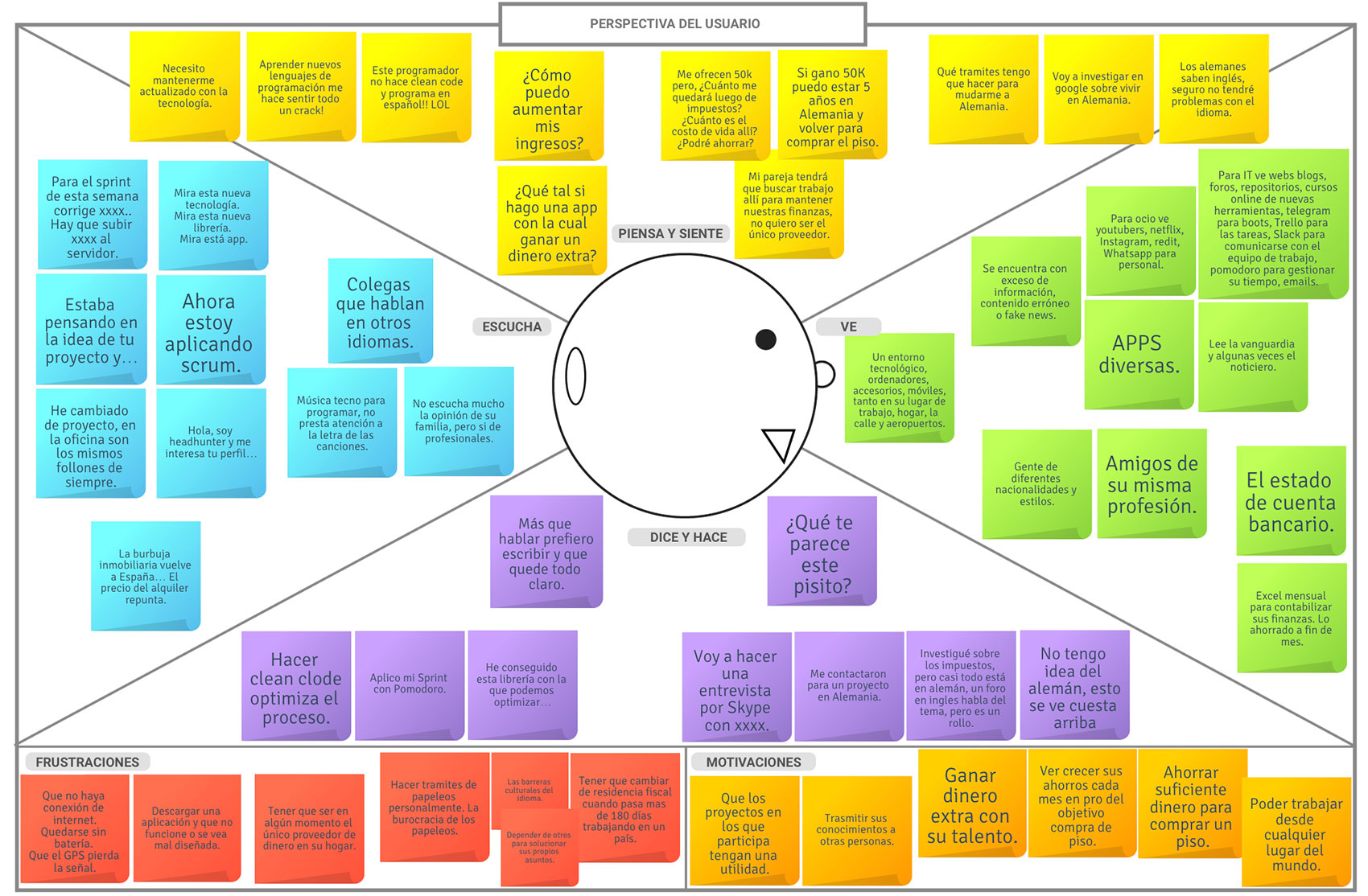
Mapa de empatía
Para sintetizar la información cualitativa apliqué un Mapa de Empatía a fin de conocer en profundidad al usuario de TaxRatio: lo que piensa, ve, escucha, dice y hace, sus frustraciones y motivaciones.

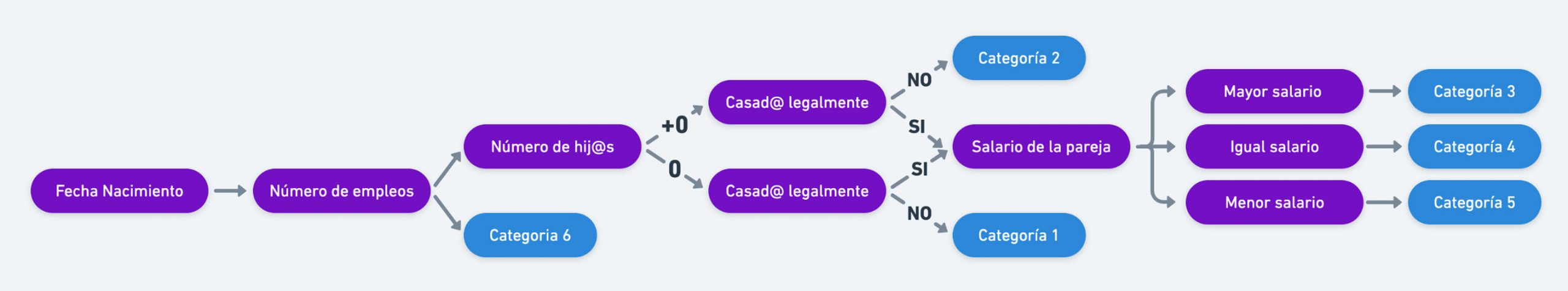
Investigación – Punto clave
Durante la investigación sobre los impuestos en Alemania, conseguí que el punto crítico de conflicto para un trabajador extranjero era la selección de la llamada “Categoría fiscal de Impuestos” al momento de registrarse en el sistema de empleo alemán. Para entender dicha información diseñé un flujograma del cálculo de categoría.
Este flujograma fue utilizado por el equipo de desarrollo para crear un algoritmo que toma en cuenta los parámetros activados por el usuario. Esto selecciona automáticamente la categoría fiscal resolviendo el conflicto inicial.

Diseño UX
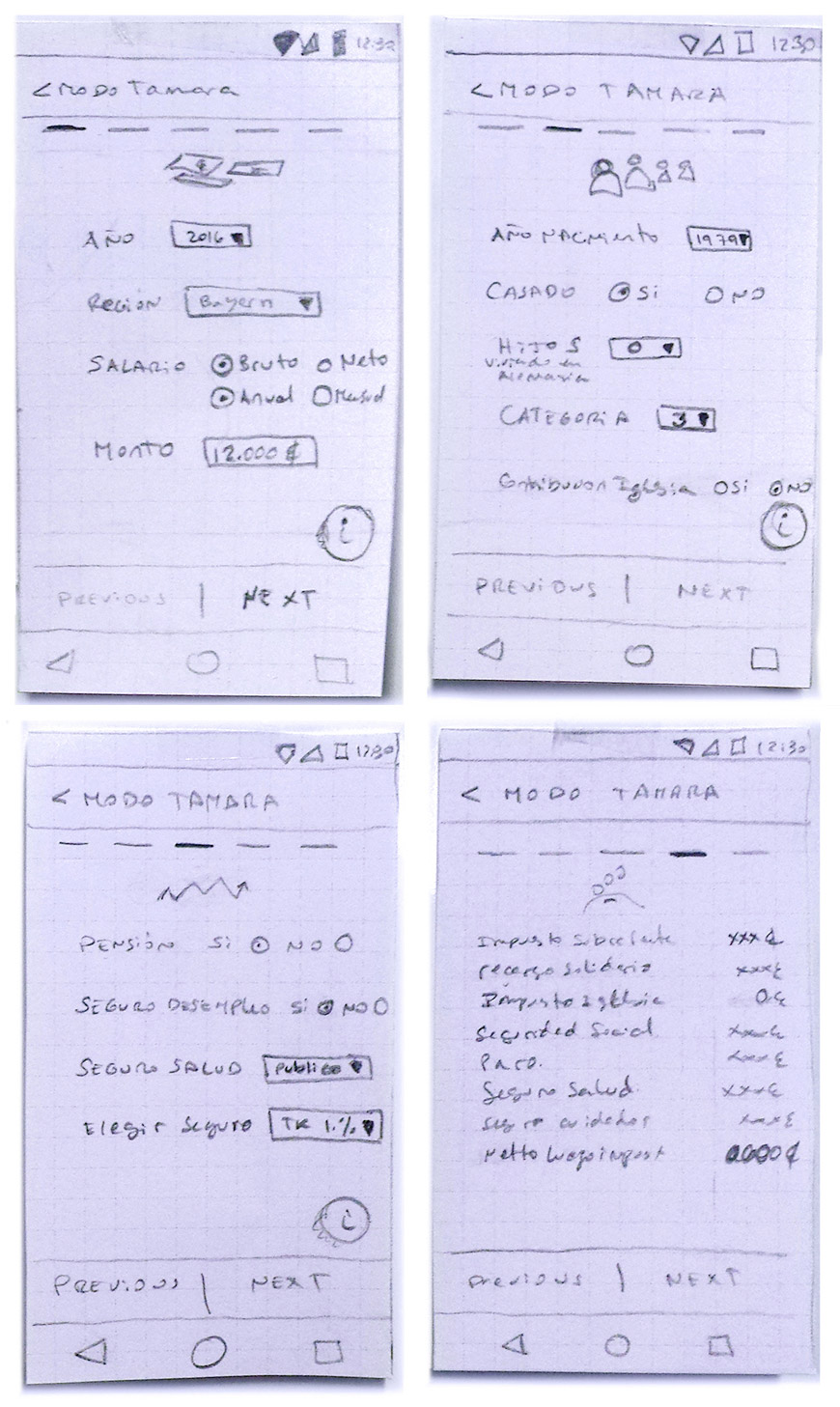
Low fidelity wireframes
De la investigación y análisis obtuve los parámetros/preguntas clave que se debían tener en cuenta en la variación del cálculo, como son: la región de Alemania, el estado civil, familia, religión, tipo de seguro, beneficios extra y el más importante la categoría fiscal.
Con esos parámetros y la variación del cálculo en mente, propuse wireframes de baja fidelidad con la idea del diseño.
Wireframe
Para crear los wireframe seguí los lineamientos de Material Design para su diseño y la librería de AngularJS para el desarrollo.
Propuse una usabilidad sencilla e intuitiva para el usuario, donde cada interacción arrojara un cálculo previo. Los componentes incluyen: selectores, menu desplegable, area de texto con teclado numérico, diálogos y botones de información.
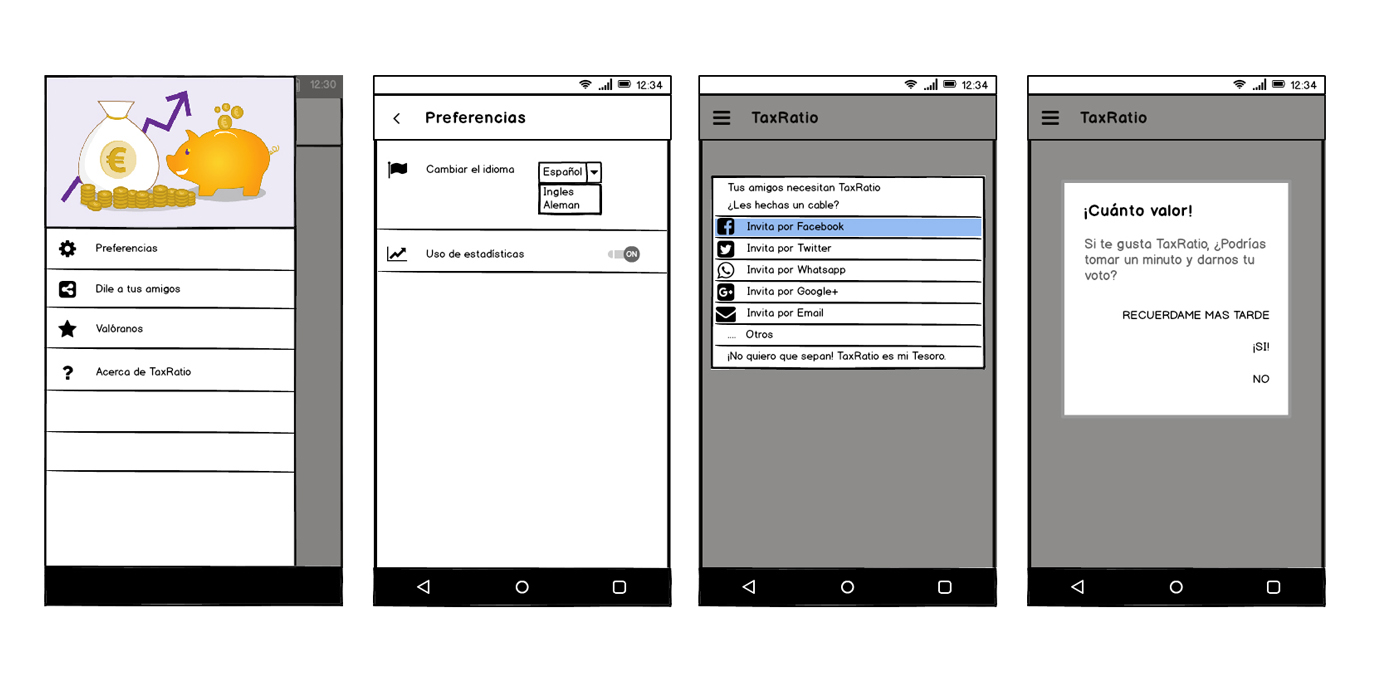
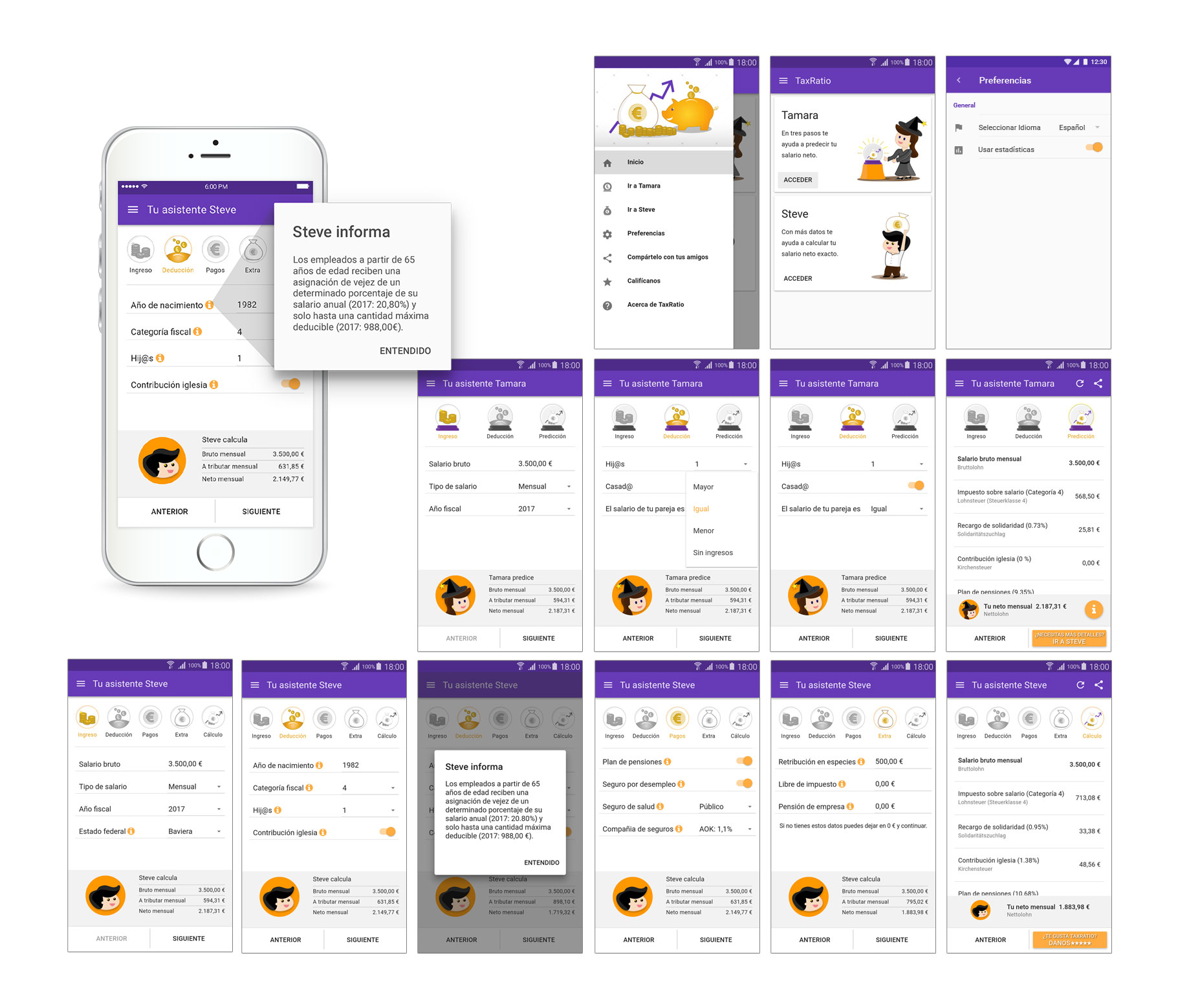
La propuesta de diseño la definí en tres partes: El menú y las dos modalidades.
- En la modalidad Tamara calculadora rápida definí 3 pantallas: Ingresos, Deducciones y Cálculo.
- Para la modalidad Steve calculadora avanzada definí 5 pantallas: Ingresos, Deducciones, Pagos, Extras y Cálculo.
Para la navegación entre pantallas contemplé dos opciones: una Barra de pestañas con iconos y un Barra de botones con texto anterior/siguiente.

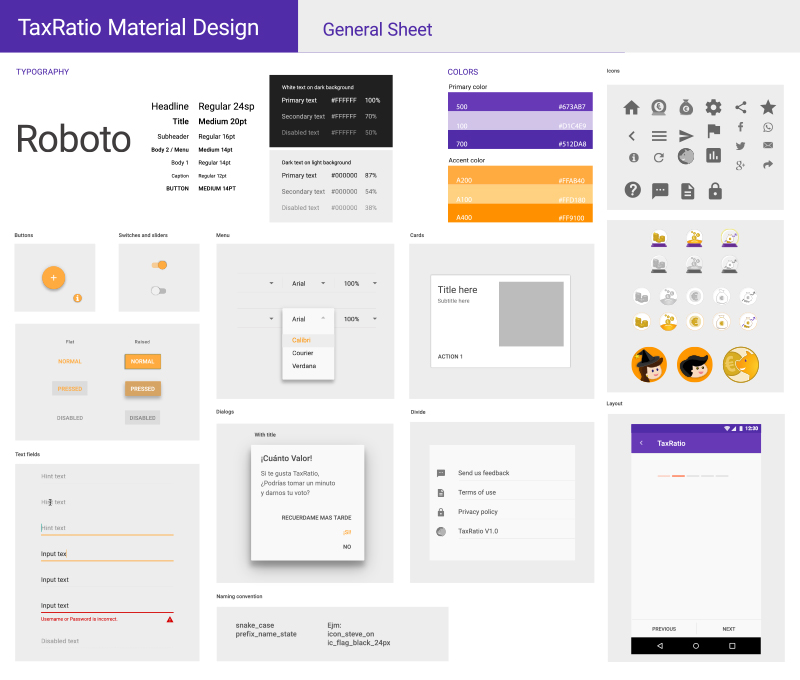
Branding
El nombre TaxRatio proviene de la combinación de Tax (impuesto) y Ratio (proporción, cantidades comparables). Es una palabra fácil de recordar, escribir y pronunicar en inglés y español.
La familia tipográfica elegida para la comunicación es la sans-serif de google “Roboto” y sus estilos de fuente Regular y Medium, con sistema de escala tipográfica base 16px.
El estilo de la marca TaxRatio es casual, cercana y alegre para quitar rigidez a la temática de impuestos, por ello utiliza:
- Un tono de comunicación escrita de tú a tú.
- Una paleta cromática vibrante con color principal morado y secundario naranja.
- Elementos gráficos ilustrados como personajes: el cerdito alcancía, Steve el contador y Tamara la predictora; además iconos de la temática como: monedas, ahorro, estadística, bola de predicción.
Diseño UI
Si bien la aplicación es para Android y iOS, el estilo del diseño se basa en Material Design y la librería de componentes AngularJS.
Con la guía de estilo definida, los textos en versiones español-inglés y los wireframe validados, procedí a diseñar el prototipo aplicando una retícula de 8dp, diseño vectorial a densidad base 1x y pantalla MDPI (360 x 640 px). Una vez aprobado el prototipo configuré y exporté el material para desarrollo en las diferentes densidades para Android y iOS.
Durante la implementación trabajé codo a codo con el equipo de desarrollo cumpliendo sus requerimientos, apoyando para testear la usabilidad de la aplicación, asi como reportar fallos y revisar el contenido. Adicionalmente diseñé el material ASO y escribí los textos para cada idioma y plataforma.

El resultado
Después de 7 meses trabajando en la aplicación móvil, pudimos testar y publicar la aplicación en las plataformas Apple y Google.
Nos sorprendió gratamente que nuestro producto fuera aceptado en la Apple Store sin ningún contratiempo, y además las descargas fueron mas altas en iOS que en Android independientemente de que fue diseñado con el estilo de Material Design.
Los resultados de la descarga y seguimiento confirmaron nuestra idea inicial de que la aplicación TaxRatio era una aplicación «one-shot», de un solo uso o de uso ocasional.
Puedes descargar la app y usarla por ti mismo en Google Play y Apple Store o visita TaxRatio Web

Las Conclusiones
“TaxRatio es una herramienta gratuita para calcular tu salario neto como empleado en Alemania, basado en el sistema de impuesto sobre el salario alemán. Cada año hay modificaciones en las normativas salariales y TaxRatio te mantiene actualizado en tus cálculos de contribuciones de seguridad social, impuestos, plan de pensiones y fondos sociales. Con TaxRatio puedes tener una mejor idea de cuánto será tu ingreso real anual.”
El objetivo de este proyecto era diseñar una aplicación móvil híbrida realizando todo el proceso de inicio a fin: ideación del producto, investigación, diseño, prueba, validación, entregables, gestión del contenido, desarrollo, publicación y lanzamiento.
Personalmente durante este proyecto tuve la oportunidad de explorar mi proceso creativo para transformar ideas desde el concepto hasta su lanzamiento.
Como persona autodidacta aprendí lo relacionado al diseño de aplicaciones móviles para entender su complejidad, diseñar bajo lineamientos de Material Design y traducir el diseño a las librerías de programación como AngularJS, comunicarme fluido con desarrollares de este sector y lo mas importante disfrutar de todo el proceso. ¡Gracias a todo el equipo TaxRatio!